Petama - tama sebagai Admin saya mohon maaf pada kawan pengunjung setia BlogBego Creation karena ada sedikit kesibukan jadinya tak sempat mengurus Blog saya ini beberapa hari terakhir ini :q; Kedua saya ucapkan Selamat Lebaran bagi kawan yang merayakannya, serta Selamat Galungan dan Kuningan untuk kawan yang beragama Hindu :z; Mohon maaf Lahir Bathin :w;
Sekarang saya akan informasikan buat kawan pencinta Template Keren ciptaan SoraTemplate, yang bagi saya pribadi sungguh sangat menarik karena mempunyai beberapa kelebihan dan keunikan seperti Slide yang berada di bawah Header bisa ditampilkan maupun disembunyikan [Show / Hide]
Karena ini merupakan Template Gratis, kita sebagai Blogger wajib dan harus menghormati hasil karya atau Design orang dengan jalan jangan sekali-sekali menghilangkan / menghapus URL / Link sipencipta ChromeGT :x;
Selamat Mencoba !!!
Sebelumnya saya membahas tentang Cara Membuat Navbar Menu Bertingkat, sekarang kembali saya akan membahas Menu Navigasi yang pada umumnya Navbar berada diatas atau dibawah Header Blog, tapi yang ini letaknya di sisi kanan Blog dengan variasi Auto Hidden :y; [akan keluar kalau mouse komputer kawan dekatkan, dan akan kembali sembunyi bila mouse kawan pindahkan] yang saya beri Nama Menu Navigasi Auto Hiden :z;
 |
| Screen shot |
Setelah kawan melihat dan mencoba Demonya, mari kita lanjutkan ke Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Tata Letak - Tambah Gadget - HTML/JavaScript atau bisa digabung dengan Gadget yang ada :w;
- Copas Script berikut kedalamnya
<style>
ul#navigation1 {
position: fixed;
margin: 0px;
padding: 0px;
top: 150px;
right: 0px;
list-style: none;
z-index:9999;
}
ul#navigation1 li {
width: 42px;
border:0px;
display: block;
padding:1px;
}
ul#navigation1 li a {
display: block;
width: 150px;
height: 42px;
padding: 20px 5px 0 20px;
margin-top: -20px;
color: #FFF;
text-align: center;
font-family:"Tahoma", Verdana;
font-size:16px;
font-weight:bold;
background-color:transparent;
background-repeat:no-repeat;
background-position:left center;
border:0px solid #F00;-moz-border-radius:100px;-khtml-border-radius: 100px;-webkit-border-radius: 100px;
opacity: 0.8;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
ul#navigation1 .Home a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8g_3osaiUPFtrRRTlq5WA882gYTDmR5h8TsaIhI7wyUTNsk_u-Pc3DarkAzoIrs3gRYWjW0ts4RcmdRzGVx-fMr8Qq8Iww_S0fN_j6J6UlrPUUrymm7XL2GM59RRpIA8dG-P-anKC_Pc/s1600/Home.png);
}
ul#navigation1 .Kreasi a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIsHsq4nHBoqCt2KgQMm4jOIZeCD3OBdJHXcI335yse8X_uMJDN0tmNUNVcuuUSt2ATfQsOqz7VM4rsAUdWFntGOfCrotygzudOVQtaUS88ZVcu8D_ytw9xsiYH2J1cYGvjNXFzZ97eAE/s1600/Kreasi.png);
}
ul#navigation1 .TipsTrik a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgowXPbZt9T2Ho_7p8aNWRFg0_84a7x1-cMnHkCTzazUutKGnF5aWtEa8hb-Z4pxSdvi3hTDD9-fIXyZYqkkqbCrYnCi3Q7w8Nfo3uV9LEEjqorhcDraCeOw1HEsIU5n0op3v9bnI1mwNI/s1600/Tips+Trik.png);
}
ul#navigation1 .Tutorial a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2WNibjCiIDSv6hRUssS2WBwg8dYW4NAS5GNooRoBdG-lLeDT2h4AORZrMVn_bvdIDu0dQmcrRkvmHvq4yESmL3Ccn3T5gE-OPZhm3-3-PlKBLYPN4SyqS3nVtU3w94JXJ44uiyz51N-8/s1600/Tutorial.png);
}
ul#navigation1 .Widget a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC_131mL7gtWZ0z9TUO18CWpGXTDaPaJyG55FXeH5M_Fn1xvI8qOHRqSlZBFVTEEK7N28mLhSZAqPSuma4xjLAkIMO0LVPKoETWcCLuJHQScnrGKTx2O0goRDR1G5Mtd-sTK_sEh9wqv8/s1600/Widget.png);
}
ul#navigation1 .Animasi a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6iw5DxjJ99cAAg3IAu5PyXCcNfukIGHiXqKshd67HV802v9e775hJytZehyYiGw0JJZTSvTf6fnw2qV6K7WUaoRu_3JjWaw1WJUy1posLv0GK_7ElSgdFnMCs2DqwcRUzmr3atGHKTKM/s1600/Navbar.png);
}
</style>
<script type="text/javascript" src="https://sites.google.com/site/jquery01/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
$('#navigation1 a').stop().animate({'marginLeft':'5px'},1000);
$('#navigation1 > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-112px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'5px'},200);
}
);
});
</script>
<ul id="navigation1">
<li class="Home"><a href="http://blogbego-creation.blogspot.com/" target="_blank" title="Kembali ke Halaman Depan">BERANDA</a></li>
<li class="Kreasi"><a href="http://blogbego-creation.blogspot.com/search/label/kreasi" target="_blank" title="Artikel dengan Katagori Kreasi">KREASI</a></li>
<li class="TipsTrik"><a href="http://blogbego-creation.blogspot.com/search/label/tips%20trik" target="_blank" title="Artikel dengan Katagori Tips Trik ">TIPS TRIK</a></li>
<li class="Tutorial"><a href="http://blogbego-creation.blogspot.com/search/label/tutorial" target="_blank" title="Artikel dengan Katagori Tutorial">TUTORIAL</a></li>
<li class="Widget"><a href="http://blogbego-creation.blogspot.com/search/label/widget" target="_blank" title="Artikel dengan Katagori Widget">WIDGET</a></li>
<li class="Animasi"><a href="http://blogbego-creation.blogspot.com/search/label/widget" target="_blank" title="Artikel dengan Katagori Animasi">ANIMASI</a></li>
</ul>
- Teks yang berwarna merah adalah Image Navbar, silahkan ganti yang sesuai dengan tampilan,
- Teks yang berwarna Violet adalah URL saya silahkan ganti dengan URL Blog kawan begitu juga dengan Judulnya
- sedangkan untuk Target="_blank" title=".................." silahkan diganti juga dan bisa dihilangkan
- Selamat Mencoba, sukses selalu :
Dari sekian Daftar Isi Blog yang sudah saya bahas, baik yang biasa maupun yang seperti Slide / Animasi Otomatis silahkan kawan nanti lihat contohnya di Blog Demo saya :y; agar pembicaraan saya tidak ngelantur sekarangpun saya akan membahas Daftar Isi berdasarkan Katagori Otomatis Buka-Tutup yang saya beri Judul Daftar Isi BBC :z;
Setelah kawan melihat Demonya, sekarang mari kita ke Cara Membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Tata Letak - Tambah Gadget - HTML / JavaScript
- Copas Script berikut kedalamnya
<style type="text/css">
#daftar-Bbc{
font-family:"Helvetica", Tahoma, Verdana;
font-size:13px;
font-weight:bold;
color:#FF0;
background:-moz-linear-gradient(top,#FFF,#000);background:-webkit-gradient(linear,left top,right bottom,from(#000),to(#FFF));
padding:5px 0;
border: 1px solid #0FF;-moz-border-radius-topleft: 10px 10px;-moz-border-radius-bottomleft: 0px 0px; -webkit-border-top-left-radius: 10px 10px;-webkit-border-bottom-left-radius: 0px 0px; -border-top-left-radius: 10px 10px;-border-bottom-left-radius: 0px 0px; -moz-border-radius-topright: 0px 0px;-moz-border-radius-bottomright: 20px 20px; -webkit-border-top-right-radius: 0px 0px;-webkit-border-bottom-right-radius: 20px 20px; border-top-right-radius: 0px 0px;border-bottom-right-radius: 20px 20px;">
}
.daftar-label{
background:-moz-linear-gradient(top,#236C90,#FFF);background:-webkit-gradient(linear,left top,right bottom,from(#236C90),to(#FFF));
font-weight:bold;
font-size: 13px;
font-family: segoe Print;
line-height:1.4em;
text-transform: uppercase;
overflow:hidden;
white-space:nowrap;
vertical-align: baseline;
margin: 1px 5px;
outline: none;
cursor: pointer;
text-decoration: none;
padding: 3px 10px;
color: #FFF;
border:1px solid #2F94BA;
}
.daftar-label:hover{
background:#7CA9C0;
color:#FF0;
text-shadow: 2px 2px 2px #036;
font-size: 13px;
border: 1px solid #FFF;-moz-border-radius:10px;-khtml-border-radius: 10px;-webkit-border-radius: 10px;
}
.daftar-daf ol{
margin:0 0 0 35px !important;
padding:0 !important;
}
.daftar-daf ol li{
background-color:#C9E9F4 -moz-linear-gradient(top,#95CAFF,#FFF);background:-webkit-gradient(linear,left top,right bottom,from(#95CAFF),to(#FFF));
line-height:1.5em;
margin:0 5px !important;
padding: 3px;
white-space:nowrap;
text-align:left;
border:1px solid #339DC6;
}
.daftar-daf ol li a{
text-decoration: none !important;
color:#333; !important;
display:block;
font-size: 13px;
padding:0 0 0 10px;
}
.daftar-daf ol li a:hover{
background:#7CA9C0;
border: 0px #FFF solid;-moz-border-radius:15px;-khtml-border-radius: 15px;-webkit-border-radius: 15px;
padding: 0 5px;
color: #FFF;
font-size: 13px;
text-shadow: 2px 2px 2px #F00;
}
</style><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="https://sites.google.com/site/blogbegocreation/javascript/Bbc.js" type="text/javascript"></script>
<script src="http://Nama Blog Kawan.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
- Ganti teks yang berwarna merah [Nama Blog Kawan] dengan URL Blog Kawan :q;
- Simpan Blog kawan dan lihat hasilnya
Setelah sebelumnya saya berbagi Tampilkan Image Author di Pencarian G+ tanpa harus Profil Blogger beralih ke Profil G+ :z; dan untuk melanjutkan G+ saya berbagi lagi dengan kawan Cara Menampilkan Rating Bintang pada Blog, apa itu Rating, apa gunanya / tujuannya dan lain sebagainya kalau kawan ada bertanya - jawaban saya sangat simple biar Blog kelihatan menarik, karena saat saya selusuri di mbah Google cara pemasangan Ranting Bintang [Rating Rich Snippet Review] pada umumnya dipasang secara manual dibawah posting setiap kali kita posting, sedangkan posting lama perlu diadakan setting ulang supaya bisa menampilkan Rating [Ribet dan membosankan], :r;
Menurut pemikiran saya pribadi Rating seharusnya otomatis akan kelihatan berdasarkan banyaknya pengunjung yang memberikan penilaian seperti pada Alexa yang berisi 5 tanda bintang [1, 1.5 sampai 5], tapi kenyataannya para Blogger mengisinya diatas 4 - 4.5 dan 5 bintang, belum pernah saya lihat memakai 1 Bintang [termasuk saya juga] kwek kwek :q;
Kalau kawan ingin memasang Rating Bintang di Blog dengan cara seperti saya ini [otomatis] tanpa perlu Ribet setiap posting tambahkan Rating Bintang :q;
Caranya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML - Lanjutkan
- Beri tanda check disamping
<div><div itemscope=''itemtype='http://data-vocabulary.org/Review'>- Tambahkan </div></div> sebelum tag </body>
- Selanjutnya cari <h1 class='post-title entry-title'> atau Script Judul Postingan kawan [untuk cepatnya pencarian kawan pakai Ctrl+F dan ketik <data:post.body/> terus scroll sedikit keatas perhatikan gambar berikut
Keterangan Gambar :
- <h1 class='post-title entry-title'> karena struktur Template berbeda-beda khusus h1 bisa h2 atau h3
- Kode yang berlatar belakang warna biru <span itemprop='itemreviewed'><span itemprop='description'> letakkan diatas <h1 class='post-title entry-title'> merupakan tambahan yang selanjutnya ditutup dengan </span></span> setelah </h1> kwek kwek kwek ribet ya kawan, jangan khawatir saya kasi contoh
- <h1 class='post-title entry-title'> karena struktur Template berbeda-beda khusus h1 bisa h2 atau h3
- Kode yang berlatar belakang warna biru <span itemprop='itemreviewed'><span itemprop='description'> letakkan diatas <h1 class='post-title entry-title'> merupakan tambahan yang selanjutnya ditutup dengan </span></span> setelah </h1> kwek kwek kwek ribet ya kawan, jangan khawatir saya kasi contoh
<span itemprop='itemreviewed'><span itemprop='description'>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</span></span>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
- Berikutnya cari <span class='fn'><data:post.author/></span> atau pada Template saya kodenya seperti <div class='vcard' id='hcard-En sin' style='display: inline;'><span class='fn'><data:post.author/></span></div> tambahkan atau selipkan <span itemprop='reviewer'> sebelum <data:post.author/></span></span> jadinya sebagai berikut
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
<div class='vcard' id='hcard-En sin' style='display: inline;'><span class='fn'><span itemprop='reviewer'><data:post.author/></span></span></div>atau punya saya seperti
- Selanjutnya untuk Pemasangan Kode Rating Bintang, kawan cari <data:post.body/>, seandainya ada lebih dari 2 [karena pakai Readmore], kawan pilih yang pertama atau setelah Readmore [baca selengkapnya]
Rating: <span itemprop="rating">4.5</span>
atau bisa yang lebih lengkap seperti berikut:
<p>Description: <span itemprop="description"><data:post.title/></span> -
Rating: <span itemprop="rating">4.5</span></p>
<p>Reviewer: <span itemprop="reviewer"><data:post.author/></span> -
Itemreviewed: <span itemprop="itemreviewed"><data:post.title/></span></p>
Penjelasan » 4.5 seperti penjelasan saya diatas bisa dirubah antara 1 - 5 [1. - 1.5 - 2. - 2.5 sampai maksimal 5.] INGAT : jangan lebih dari 5 !!! :y;
- Simpan Template dan cek pada Google Rich Snippet Testing dengan memasukkan URL salah satu Artikel / Postingan kawan yang ada pada kotak disamping Review atas
contoh hasilnya »
- Seandainya kawan hasilnya belum seperti Gambar diatas ini coba cek ulang, mungkin ada kesalahan menempatkan kode
Dilema para Blogger yang mempergunakan modem USB [baca : Internet Unlimated] sangat terasa kalau beralih ke G+ [Google Plus] karena semua Profil Blogger diwajibkan beralih ke G+ yang berisi banyak fasilitas terkandung didalamnya, menyebabkan menjadi sangat berat :y; salah satu fasilitasnya adalah agar Image / Gambar Author bisa tampil di Pencarian G+ :w;
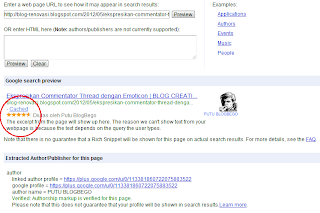
Cara menampilkan Image Author di Pencarian G+ tanpa beralih ke Profil G+ [kawan tetap memakai Profil Blogger], saya bagikan dengan Gambar dan penjelasan seperlunya :
- Masuk Account Blogger dengan ID kawan
- Coba masuk ke Google Rich Snippet - Masukkan URL salah satu postingan kawan pada kotak yang atas terus tekan Preview, maka hasilnya seperti dibawah ini
Nah itulah salah satu kelebihan dari G+
Sekarang mari kita mencoba menampilkan Image Author di Pencarian G+ dengan Cara beda dan sangat simple, silahkan baca dan simak kelnjutannya :
- Masuk ke Google Authorship
- Kawan diminta buka Email untuk meng-verifikasi
- Setelah kawan meng-Klik Verifikasi, selanjutnya akan dibawa ke Frofil G+
- Disamping Foto Profil kawan pilih [Klik] Edit Profil - terus scroll ke bawah sampai pada Kontributor untuk - arahkan mouse dan backgroundnya akan berubah dan silahkan Klik untuk Edit dan akan muncul PopUp
- Selanjutnya scroll ke atas lagi dan Klik Pengeditan selesai disamping Foto Profil kawan
- Copy URL / ID kawan di pencarian contoh [https://plus.google.com/u/0/113381860722075883522]
- Cari ]]></b:skin>
- Copas Kode berikut dibawahnya <link href='URL G+ Anda' rel='author'/>
- Ganti teks yang berwarna merah itu dengan ID Google Plus Blog kawan [yang di copy tadi]
<link href=' https://plus.google.com/u/0/113381860722075883522 ' rel='author'/>
- Simpan Template kawan
Sampai disini sudah selesai :x; silahkan cek kembali di Google Rich Snippet
Kalau hasilnya sudah sepeti Gambar itu berarti kawan sudah sukses menampilkan Image Author di Pencarian, cuma untuk melihat hasil riilnya tidak bisa sesegera mungkin :w;
Mudah-mudahan ada manfaatnya untuk kawan dan selamat mencoba
Pada umumnya dibawah Postingan Blog ada Link Previous - Home - Next dan ada juga yang berupa Image / Tanda atau memakai Nomor [angka] yang fungsinya tak perlu saya jelaskan karena semua kawan Blogger sudah mengetahuinya, tapi sekarang yang akan saya bahas adalah Cara Pasang Nomor Halaman Navigasi yang bahasanya mbah Google kurang lebih adalah Numbered Page Navigation, contohnya bisa kawan lihat di Blog saya ini :z;
Cara Pasangnya sebagai berikut :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Tata Letak - Tambah Gadget - HTML / JavaScript
- Copas script berikut kedalamnya
<!-- Numbered Page Navigation Widget For Blogger oleh BlogBego @ http://blogbego-creation.blogspot.com -->
<style type='text/css'>
#blog-pager{
font-size:normal;
padding:10px 0;
clear:both;
}
.showpageArea{
font-family:verdana,arial,helvetica;
color:#000;
font-size:11px;
margin:10px;
}
.showpageArea a{
color:#fff;
}
.showpageNum a{
padding:3px 8px;
margin:0 1px;
text-decoration:none;
background:#FFF;
border: 1px solid #999; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius:3px;
}
.showpageNum a:hover{
background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0 );
border: 1px solid #333; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius:3px;
}
.showpagePoint{
color:#fff;
padding: 4px 8px;
margin: 0 5px;
font-weight:700;
background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 );
text-decoration:none;
border: 2px solid #F00; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius:15px;
}
.showpageOf{
background:#95CAFF;
border: 1px solid #333; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius:3px;
margin: 0 5px 0 0;
padding:3px 8px;
}
</style>
<script style='text/javascript'>
var numshowpage=4;
var postperpage =5;
var upPageWord="Previous";
var downPageWord="Next";
var home_page="/";
var urlactivepage=location.href;
</script>
<script src='https://sites.google.com/site/blogbegocreation/javascript/blogbego_pnavi.js' style='text/javascript'/>
<!-- Numbered Page Navigation Widget For Blogger oleh BlogBego @ http://blogbego-creation.blogspot.com -->
Kalau kawan ingin menyimpannya di Template
Caranya sebagai berikut :
- Pada Dasbor pilih Template
- Beri tanda check disamping
- Cari <b:includable id='shareButtons' var='post'> atau <data:homeMsg/> yang pertama sebelum </b:includable> selengkapnya kurang lebih sebagai berikut :
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
SIMPAN DISINI SCRIPTNYA
</b:includable>
<b:includable id='shareButtons' var='post'>
Simpan Template kawan
Gratis Blogger Template Main Kolom
Unknown | 17:00 |
Blogger Template
,
Template
Blogger Template Main Kolom adalah Template Minima Flatform Blogger / Blogspot yang saya modifikasi lagi supaya mengikuti perkembangan dan selera Blogger yang berkecimpung di Blogspot, ini merupakan Template pertama yang saya publish atau bagikan secara Gratis untuk kawan yang berminat mencoba, memakai pada Blog kawan dan untuk kawan Blogger Senior yang sudah ahli menciptakan Template saya mohon bimbingannya :z;
Nama Template : Main Kolom
Flatform : Blogger / Blogspot
Nama Author & URL : Blogger Edan
Lisensi
Flatform : Blogger / Blogspot
Nama Author & URL : Blogger Edan
Deskripsi : Template Blogger Main Kolom adalah Blogger Template Gratis kalau kawan ingin mencoba Template Minima yang sudah dimodifikasi ini untuk Blog kawan silahkan, Gratis..... Blogger Template Main Kolom ini berisi beberapa fitur yang menarik seperti Menu Navigasi, Readmore Otomatis, Relatif Post dan lain sebagainya, membuat tampilan Blog dengan kesan beda dan seperti profesional.
Blogger Template Main Kolom merupakan Blogger Template Gratis yang bisa kawan pergunakan secara cuma-cuma, namun yang harus kawan patuhi adalah tidak boleh mengahapus Credit Link ke Desainer Template yang ada dibagian footer [kanan bawah] Template.
Mungkin kawan saat Blogwalking ketemu Blog / Site yang menarik perhatian dan disana widget follower sudah ada pasti kawan gampang untuk mengikutinya dan seandainya pada Blog tersebut tidak tersedia widget Followernya sedangkan kawan ingin sebagai pengikut, bagaimana caranya ?! :w;
Melanjutkan Dua postingan saya sebelumnya tentang Hapus-menghapus Follower Blog, yang akan saya bahas sekarang masih tetap tentang Follower Blog yaitu "Cara Follow Blog orang dari Dasbor" :z;
Caranya seperti dibawah :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih lihat Gambar / Image yang saya beri merah
- Pada Dasbor Baru kalau kawan pilih kata Tambah maka yang tampil seperti Image berikut
- Kalau kawan pilih icon Kelola Daftar Bacaan dan dilanjutkan pilih kata Tambah perhatikan Gambar / Image berikut
- Setelah kawan memasukkan URL / Link Blog yang akan kawan ikuti
- Setelah kawan pilih Ikuti berarti tinggal selangkah lagi yaitu sudah selesai
Kesimpulan :
- Avatar kawan tidak akan kelihatan karena yang mempunyai Blog tidak menyiapkan widget Follow, dan seandainya di kemudian hari yang punya Blog memasang widget Follow baru akan sadar bahwa Blognya mempunyai Pengikut :r;
- Follower [Join This Site] hampir sama dengan Email Berlangganan, [sama-sama menerima kiriman Update Artikel Terbaru dari Blog yang kita ikuti], cuma bedanya pada Email dan Dasbor Blog kita,
- Kelebihan Join This Site dengan Berlangganan lewat Email [misal yang punya Blog menyiapkan Widget Join This Site] maka Avatar kita akan terpampang di sana. :z;
Seperti postingan saya sebelumnya tentang Cara Menghapus Follower Blog yang mungkin ada sedikit mis-Komunikasi penyampaian, maksud saya "Kita berhenti mengikuti Blog orang lain" :w; sekarang yang akan saya bahas kebalikannya yaitu "Meng-Blok Follower Blog atau Menghapus Pengikut Blog Kita"
Kalau ada kawan yang bertanya mengapa Pengikut Blog kita dihapus...... ?! :y;
Seperti apa yang saya sampaikan sebelumnya Follower Blog banyak kepentingan disana, seperti Fotonya kurang senonoh, tidak sopan atau Link Blognya [Blog-x] dan lain sebagainya. :z;
Pada penyampaian saya sekarang ini secara Image / Gambar, Caranya seperti berikut :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Angka [Jumlah Pengikut]
 |
| Dasbor Blogger Lama |
- Selanjutkan akan tampil Pengikut Blog dan pilih yang akan dihapus
- Berikut akan kelihatan Pengikut Blog yang kita pilih tadi
- Image kiri pilih Block this user
- Akan keluar Image kanan - pilih Block
 |
| Pilihan Menghapus |
- Sampai disini penghapusan Pengikut Blog sudah selesai
- Seandainya kawan ingin menghapus yang lainnya lakukan seperti dari awal tadi
- Kalau penghapusan sudah selesai, pilih Dasbor untuk kembali
 |
| Pengikut Blog |
Nah cukup mudah bukan !!!
Pesan saya :
Penghapusan Pengikut / Follower agar seselektif mungkin
Contoh penghapusan yang saya lakukan karena itu [Blog-x]
Kalau berbicara mengenai Blog, sudah pasti tidak terlepas dari Posting / Artikel, Iklan Sponsor / Image / Banner, Chatt Box [CBox, Shoutmix dll] Follow / Pengikut dan lain sebagainya :r;
Sekarang saya akan berbagi dengan kawan khusus tentang Follow / Pengikut Blog / Teman Blogger :w; yang pada umumnya keinginan kawan kita itu berbeda-beda kepentingan [ada yang sekedar mengikuti Blog kita supaya kita senang], tapi sebenarnya Blogger tersebut ada keinginan tertentu misalnya ingin mendapatkan Backlink atau sebaliknya menaruh Link SPAM di Blog kita, ini hanya ilustrasi saja :y;
Kembali kepokok Artikel tentang Follow Blog, sudah pasti Blog yang kita ikuti kemungkinan permintaan kawan Blogger lewat Komentar, Chatt dll [misalnya Follow saya] yang selanjutnya Blog tersebut ada yang masih jalan atau sebaliknya Blog yang sudah ditinggalkan oleh pemiliknya [tidak diurus] ini yang menjadi masalah untuk Blog kita. :z;
Cara mengatasi masalah ini satu-satunya jalan dengan menghapus / berhenti mengikuti Blog tersebut, Untuk jelasnya saya tampilkan dengan gambar-gambar :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor Pilih - Lihat Image
- Pada Daftar Follow tentukan pilihan yang akan dihapus
- Selanjutnya akan muncul Tab Windows berikut
- Image berikut diminta konfirmasi tindak lanjut
- Penghapusan sudah selesai dan kawan akan dibawa kembali ke Daftar Follow
- Lakukan hal yang sama untuk menghapus Follow yang lain