Sebelumnya saya sudah pernah berbagi dengan kawan Cara Membuat Komentar Avatar Berputar dan Cara Membuat Avatar Komentar Tampil Miring :y; yang khusus pada Komentar saja, sedangkan yang akan saya bahas sekarang ini Cara Membuat Image Berputar yang bisa berubah di halaman Posting dan Sidebar :q;
Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari ]]></b:skin>
- Copas script berikut diatasnya
.post img:hover {border:2px solid #333;-moz-transform: scale(1.2) rotate(-1090deg) ;-webkit-transform: scale(1.2) rotate(-1090deg) ;-o-transform: scale(1.2) rotate(-1090deg) ;-ms-transform: scale(1.2) rotate(-1090deg) ;transform: scale(1.2) rotate(-1090deg) ;}Keterangan tambahan :
- Perhatikan teks yang saya beri warna merah, itu menandakan semua image pada posting akan berputar bila mouse kawan dekatkan
- Kalau kawan ingin agar bisa Image di Sidebar berputar khususnya pada PopularPost kawan cukup mengganti teks yang berwarna merah [.post img:hover] dengan [.PopularPosts:hover]
- Jangan lupa simpan Template kawan :r;
Sebagai Blogger yang bernaung dibawah Blogspot sungguh sangat dimanjakan dengan diberikan kemudahan dan fasilitas yang cukup untuk kita, :q; walaupun yang sifatnya Default sebagai contoh misalnya Recent Post, Recent Comment dan Popular Post :y;
Sekarang yang akan saya bahas khusus mengenai Popular Post yang tampilannya secara Default pada prinsip dasarnya ada 3 pilihan : Judul saja, Thumbnail gambar dan Summary / Cuplikan :x; yang ukuran Thumbnail gambar sedikit mengganggu karena kebesaran, untuk itu bagi saya pribadi mungkin bagi kawan juga perlu dimodifikasi :r;
Caranya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari ]]></b:skin>
- Copas script berikut diatasnya
.PopularPosts .item-title{display:inline;font: bold 15px/15px Agency FB;}
.PopularPosts ul li {background: none repeat scroll 0 0 transparent;float: left;list-style: none outside none;margin: 5px !important;padding: 0 !important;}
.PopularPosts ul li img {padding:0;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;height: 40px;width: 40px;}
- Simpan Template kawan
Sebelumnya saya minta maaf yang sebesar-besarnya karena kesibukan saya pribadi :q; yang sampai-sampai tak sempat memposting atau mengurus Blog, untuk memecahkan suasana sekarang saya mulai dari yang ringan dan sedikit santai dan mudah-mudahan kawan setuju :y;
Membaca Judulnya itu seperti nya kawan tidak akan percaya karena kurang masuk akal, Komentar untuk dapatkan BackLink benar-kan :r; tapi bagi saya sangat realistik, karena Komentar yang saya maksud Komentar yang punya bobot [versi BlogBego tentunya],
tapi sebelum lanjut mari kita lihat dan pilah dulu Komentar - Komentar itu secara garis besarnya ada :
tapi sebelum lanjut mari kita lihat dan pilah dulu Komentar - Komentar itu secara garis besarnya ada :
- Komentar SPAM yang tak perlu saya jelaskan karena Robbot Google sudah punya Filter untuk menyaringnya misalnya
- Komentar Pamrih maksudnya disini memberikan Komentar asal-asalan, meminta balasan dan lain sebagainya, untuk jelasnya lihat contoh :
- nice posting gan kunjungan baliknya ya gan.
- kok saya udah coba ga bisa ya mas??? tolong donk pencerahannya
- wahh keren artikel nya.. bikin senyum..wkkwkwkw... sbener nya siih gk ketawa... cekidoot... kunjung balik ya ke blog kami. di FOLLOW ya blog kami,kalo udah elu FOLLOW,nanti blog kalian juga ane follow,dan cantumkan nama blog kalian...
- Komentar yang punya bobot dan baik artinya yang memberikan Komentar mengerti apa yang dibaca dan seandainya ada yang kurang jelas atau mengalami kegagalan saat mencoba bisa menyampaikan masalah yang ditemukan dan solusi yang pernah dicoba
- kok saya udah coba ga bisa ya mas??? tapi setelah saya rubah color: #FFFFFF; menjadi color:#000000; baru berhasil mas !!! mungkin dikarenakan background Template saya warna putih, tolong donk pencerahannya seandainya ada kekeliruan
saya udah coba dan berhasil mas??? cuma teks kurang jelas, setelah saya rubah background: #d9d7d7; menjadi #000000; menjadi kelihatan lebih jelas !!! terima kasih ya sudah berbagi
- saya udah coba sesuai petunjuk diatas ga mau jalan juga??? tapi setelah file yang berformat Js saya simpan di Hosting saya akhirnya baru berhasil, tapi hasilnya kurang maksimal seperti Demonya mohon bantuannya, trims sebelumnya
Seandainya kawan Blogger ada yang bertanya apa hubungannya memilah Komentar dengan Judul diatas
Jawabannya sudah pasti ada, mari kita lihat :
- Komentar Berbalas itu sudah biasa karena saya ini Calon Blogger Pasif artinya akan membalas semua pemberian kawan [Komentar dibalas Komentar]
- Mari Belajar memberikan Komentar yang baik/berbobot karena tidak menutup kemungkinan dari Komentar yang baik ini Blog kita dikunjungi oleh Pengunjung nyasar sebagai contoh saya memberikan Komentar di Blog kawan, sudah pasti disana banyak yang memberikan Komentar, disini saya bisa memilah Komentar yang kira-kira berbobot dan mengerti permasalahan dan secara otomatis saya akan mengunjungi Blognya itu [inilah yang saya maksud mendapatkan BackLink secara tak langsung]
Kesimpulan ala BlogBego Creation :
- Berikan Komentar sesuai Topik ini sangat penting, karena pengunjung lain mempunyai masalah yang sama kemungkinan mendapatkan solusinya di Komentar tersebut
- Komentar SPAM dan Komentar Pamrih diatas apalagi seperti menghina kalau bisa dihindari,
- Hormati si Admin tak perlu meminta atau menyuruh misalnya Kunjung balik, Follow dan lain sebagainya sebaiknya lakukan saja dan sampaikan mungkin lewat ChattBox » saya dah Like agan,
Seandainya ada yang kurang berkenan, kawan bisa menyampaikan lewat Komentar tapi ingat saya bukan menggurui ini hanyalah saran orang lagi Ngoceh di pinggir jalan
Untuk apa kawan Berkunjung tanpa meninggalkan Jejak [Komentar] karena di Blog ini semua pemberian kawan dibalas asal ada Link / URL Blog kawan
Salah satu cara untuk mempercepat Loading Blog adalah dengan milik Pribadi khususnya untuk penyimpanan File baik itu JavaScript, CSS, HTML, Image atau Gambar maupun File yang lainnya :q;
Nah sekarang saya akan mencoba berbagi dengan kawan Cara membuat Brankas untuk Menyimpan harta Blog yang lazim disebut Hosting di Blogspot secara Gratis
Pada postingan ini saya akan menampilkannya hanya Gambar - gambar saja dengan penjelasan seperlunya :y; seperti sebelumnya
- Masuk ke Account Blogger dengan ID kawan
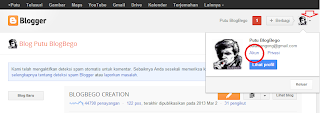
- Pada Dasbor lihat kanan atas disamping Foto Profil kawan pilih Akun
- Pilih Produk
- Selanjutnya pilih Site
- Pilih Create - Blank template dan isikan Data pada Form yang ada
- Site Hosting Kawan sudah tercipta,
- Selanjutnya Membuat Folder / Halaman
- Folder / Halaman sudah tercipta
- Nama - nama diatas silahkan kawan mengganti sesuai kebutuhan
- Untuk mulai penyimpanan sangat gampang, kawan cukup memilih +Add File maka File yang ada di Komputer kawan akan tersimpan di Site Hosting Gratis
- Untuk mempergunakan / pemanggilan File tersebut, kawan Klik kanan pada Nama Filenya dan Copy Alamat Linknya :z
Salam Blogger Indonesia
 |
| ScreenShot |
Sekarang saya akan berbagi dengan kawan Cara Membuat Contact Us di Google Documents, :q; mengapa di Google sedangkan di luaran sana banyak yang memberikan fasilitas baik yang berbayar maupun secara percuma alias Gratis, :r; jawabannya simple saja karena kalau diluaran kita tak perlu berfikir ribet dan kurang seru rasanya tanpa adanya tantangan sebagai Blogger :y;
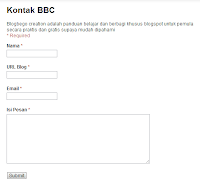
Kawan Blogger ada yang menyebutnya Contact Us, Hubungi kami dan lain sebagainya yang tujuannya agar bisa saling komunikasi antara Admin Blog dengan Pengunjung lewat Pesan :y; seperti yang saya pakai di Blog ini dengan nama Kontak BBC
Pada saat ini agar lebih jelas saya mempergunakan Gambar / Image yang saya berikan penjelasan seperlunya saja
Cara Membuat Contact Us di Google Doc sebagai berikut :
- Masuk Account Blogger dengan ID kawan
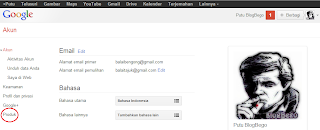
- Pada Dasbor lihat kanan atas disamping Foto Profil kawan pilih Akun
 |
| Gambar 1 |
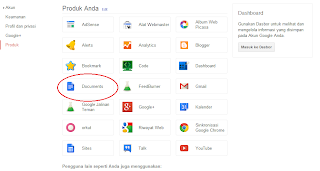
- Selanjutnya pilih Produk
 |
| Gambar 2 |
- Terus pilih Documents
 |
| Gambar 3 |
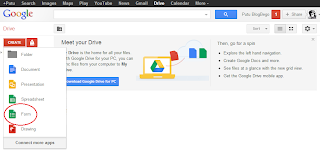
- Pilih Create - Form [perhatikan Gambar 4]
 |
| Gambar 4 |
- Selanjutnya kawan akan disuguhi contoh Contacts Us yang bisa kawan cansel atau pilih salah satu contoh yang ada lalu OK
- Pada Untitled form kawan isi dengan Nama / Judul misalnya Contacts Us, Hubungi kami atau apa saja yang ingin kawan buat
- Pada Form Description isi seperlunya misalnya Description Blog kawan
 |
| Gambar 5 |
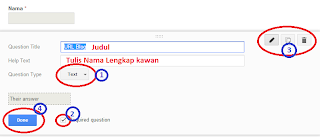
- Pada Question Title Isi dengan Nama, URL Blog atau Email
- Pada Help Text isinya supaya sesuai dengan Question Title misalnya Nama Lengkap kawan
- Pada Question Type - Multiple choice pilih Text
- Pada Required question isi tanda centang
- Selanjutnya pilih Done [perhatikan Gambar 5]
 |
| Gambar 6 |
- Untuk setting / edit pilih pencil yang letaknya di pojok kanan atas [Nomor 3]
- Untuk menambah Kolom kawan pilih Duplicats atau Add item [perhatikan Gambar 6]
 |
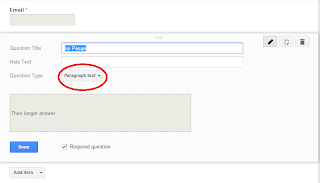
| Gambar 7 |
- Kalau semuanya sudah lengkap diperlukan Form untuk membuat isi pesan, caranya hampir sama dengan yang tadi cuma pada Question Type - Multiple choice pilih Paragraph Text
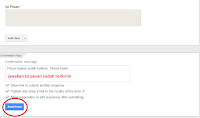
- Pada Confirmation message artinya pesan sudah terkirim, disini kawan bisa isi misalnya Pesan kawan sudah Terkirim, Terima kasih.....
- Sedangkan dibawahnya silahkan disesuaikan dengan kebutuhan kawan dengan memberikan tanda centang disampingnya
- Terakhir pilih Send Form [perhatikan Gambar 7]
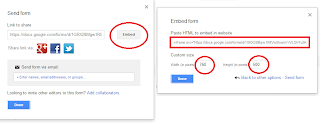
 |
| Gambar 8 |
- Dengan demikian Form Contacts Us kawan sudah selesai tinggal mengambil script / kode iframenya dengan memilih Embed
- Kalau kawan ingin melihat hasilnya pilih View live form letaknya ditengah atas
- Sebelum kawan mengambil kode iframenya sebaiknya ukuran [lebar dan tingginya] disesuaikan dengan Blog kawan [perhatikan Gambar 8 kanan]
Cara Pemasangan di Blog
Bisa di Gadget yang tak perlu saya jelasin atau pada Editor Post pilih HTML
Selamat Mencoba
Cara Mendapatkan Perjetujuan Google Adsense Dengan Mudah
Unknown | 19:57 |
Adsense
Sebenarnya, Google Adsense adalah cara terbaik gratis untuk mendapatkan banyak uang. karena mudah digunakan dan pemilik dapat menjaga target iklan dari iklan Google dan mendapatkan penghasilan dari setiap klik. Jika Anda memiliki kualitas dan konten yang unik di blog Anda, Anda bisa mendapatkan lebih. Anda memiliki banyak kampanye iklan, tetapi saya dalam pendapat Adsense mudah dan terbaik.
Adsense Tips untuk mendapatkan persetujuan.
Website Anda keharusan isi yang unik kualitas yang baik
Pertama kita telah fokus untuk kualitas konten Anda. jika Anda tidak memiliki kualitas konten, terus menulis kualitas konten. tidak menyalin artikel paste dari sites.don lainnya 't termasuk setiap program yang melanggar program Adsense. Cobalah untuk menerapkan Adsense dengan 50 posting berkualitas.
Beli Tingkat domain Top.
Membeli domain tingkat atas untuk blog Anda, Its kebutuhan lain untuk menyetujui Adsense. Jadi cobalah untuk membeli domain tingkat atas seperti domain com..
Dapatkan kualitas lalu lintas lebih ke blog Anda.
Sebelum menerapkan Adsense Anda harus memastikan tentang berapa banyak Anda mendapatkan lalu lintas. tidak menggunakan apapun program pertukaran klik atau pelayanan lalu lintas diperhatikan. Hanya mencoba untuk mendapatkan traffic.here alami adalah metode yang sangat terbaik untuk mendapatkan lalu lintas.
Buat Privasi laman kebijakan.
Anda dapat membuat halaman kebijakan privasi untuk situs Anda. Ada memiliki banyak situs membantu Anda untuk membuat halaman kebijakan privasi.
cobalah dengan itu dan menciptakan halaman baru dan link dengan menu-bar.
Situs Web Anda harus sepenuhnya diluncurkan.
Sebelum menerapkan adsense, Anda harus memastikan gadget website Anda, widget dan halaman lain yang mengatur neatly.please memastikan bahwa sebelum menerapkan hidup nya dan berfungsi dengan baik.
Gunakan Nyata Detail Personal
Ketika Anda menerapkan Adsense selalu menggunakan waktu tim sejati Anda pribadi details.Some Google Adsense memeriksa domain basis data Whois Anda dengan details.Use pribadi Anda nama asli Anda untuk Nama Penerima Pembayaran, karena jika Anda mendapatkan disetujui Adsense maka cek pembayaran Anda datang dengan nama penerima pembayaran Anda. Jika Anda digunakan nama lain
Anda tidak dapat mengubah cek Anda.
Saya pikir Anda punya beberapa ide tentang menyetujui Adsense. Ini adalah ide-ide saya. Anda dapat mencobanya. Ini adalah cara mudah untuk mendapatkan uang. Jika Anda mendapat disetujui Anda dapat menambahkan iklan ke website Anda. Berikut ini adalah kiat-kiat adsense besar untuk meningkatkan penghasilan Anda. Harapan membantu hal ini.
Sebelumnya saya sudah berbagi dengan kawan Cara Memilah untuk ditampilkan, :r; dan sekarangpun masih tetap tentang Tampilan Blog yaitu Tampilan pada Home Page dengan Single Page :z; berbeda maksudnya seumpama pada Home Page Sidebar disebelah kiri dari Postingan, sedangkan pada Sngle Page menjadi Sidebar berada di sebelah kanan Posting atau sebaliknya :q; untuk lebih jelasnya coba kawan perhatikan image / gambar berikut
 |
| Tampilan pada Home Page |
 |
| Tampilan pada Single Page |
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari tag ]]></b:skin> atau </head>
- Copas script berikut dibawah ]]></b:skin> atau diatas </head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#content{float:left}
#sidebar-wrapper{float:right}
</style>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
#content{float:left}
#sidebar-wrapper{float:right}
</style>
</b:if>
Penjelasan :
- Perhatikan tanda == yang berwarna merah menandakan posisi Single Page dengan tampilan Sidebar berada disebelah kanan Content {float:left} sedangkan pada posisi Home Page sudah pasti Sidebar berada disebelah kiri Content
- Kalau posisi Sidebar pada Home Page berada di kanan Content dan supaya pada Single Page menjadi posisi Sidebar berada di kiri Content, kawan cukup mengganti left menjadi right dan right menjadi left
- Selamat Berkreasi
Google Earth Berhasil Menangkap Gambar-gambar Mengerikan
Unknown | 05:44 |
Berita
,
Unik dan Menarik
Citra satelit Google Earth banyak menangkap gambar-gambar aneh di bumi ini. Salah satu yang kontroversial: Monster Danau Lochness.
Pada gambar yang tertangkap satelit Google Earth menunjukkan bentuk monster yang lonjong dan memiliki beberapa helai buntut. Salah seorang yang mengaku menjadi saksi mata, Jason Cook mengklaim pernah melihat seekor monster laut berukuran 19 meter di perairan Loch Ness, Skotlandia. Monster ini menjadi mitos yang melegenda di wilayah itu.
Selain itu, Google Earth juga berhasil menangkap sebuah adegan yang memicu kontroversi di Internet. Banyak yang beranggapan bahwa itu merupakan adegan pembunuhan. Jika benar, bisa jadi itu merupakan adegan pembunuhan yang paling mengerikan.
Seperti diberitakan Daily Mail, 15 April 2013, pada gambar itu terlihat jejak darah di sepanjang dermaga. Ada seseorang yang sedang berdiri, dan satu lainnya tertidur.
Melihat jejak darah itu, banyak yang berkomentar kalau seseorang telah menyeret mayat dan akan membuangnya ke danau.
Gambar yang terdeteksi berada di pinggir dermaga di kota Almere, Amsterdam, Belanda, pertama kali diposting di laman Reddit dengan judul 'A murder near my house on Google Maps'.
Namun, banyak juga yang tidak yakin kalau gambar itu merupakan tindakan pembunuhan. Alasannya sederhana. Gambar yang berhasil ditangkap satelit Google Earth itu terjadi pada siang hari.
Ini bukan pertama kalinya citra satelit Google Earth berhasil menangkap gambar-gambar yang mengejutkan. Pada awal tahun ini, Fiona Powell, melihat gambar hantu pria di sebuah desa yang telah digusur untuk dijadikan lapangan terbang di daerah Gloucestershire Selatan, Inggris.
Pada gambar yang tertangkap satelit Google Earth menunjukkan bentuk monster yang lonjong dan memiliki beberapa helai buntut. Salah seorang yang mengaku menjadi saksi mata, Jason Cook mengklaim pernah melihat seekor monster laut berukuran 19 meter di perairan Loch Ness, Skotlandia. Monster ini menjadi mitos yang melegenda di wilayah itu.
Google Earth menangkap objek yang diduga monster Loch Ness. (Daily Mail)
Seperti diberitakan Daily Mail, 15 April 2013, pada gambar itu terlihat jejak darah di sepanjang dermaga. Ada seseorang yang sedang berdiri, dan satu lainnya tertidur.
Melihat jejak darah itu, banyak yang berkomentar kalau seseorang telah menyeret mayat dan akan membuangnya ke danau.
'A murder near my house on Google Maps' (Daily Mail)
Gambar yang terdeteksi berada di pinggir dermaga di kota Almere, Amsterdam, Belanda, pertama kali diposting di laman Reddit dengan judul 'A murder near my house on Google Maps'.
Namun, banyak juga yang tidak yakin kalau gambar itu merupakan tindakan pembunuhan. Alasannya sederhana. Gambar yang berhasil ditangkap satelit Google Earth itu terjadi pada siang hari.
Ini bukan pertama kalinya citra satelit Google Earth berhasil menangkap gambar-gambar yang mengejutkan. Pada awal tahun ini, Fiona Powell, melihat gambar hantu pria di sebuah desa yang telah digusur untuk dijadikan lapangan terbang di daerah Gloucestershire Selatan, Inggris.
Gambar bayangan yang menyerupai pria raksasa. (Daily Mail)
8 Tips Penting untuk Memerangi Bouncing di Website Anda
Unknown | 17:21 |
Tips dan Trik
Tingkat bouncing adalah sesuatu yang sering bingung dengan tingkat keluar, perbedaannya adalah penting. melambung rate awalnya ukuran orang yang terpental off satu halaman (yaitu, mereka tidak mengunjungi lain
halaman dalam website Anda), sedangkan tingkat exit sebenarnya ukuran persentase pengunjung yang
meninggalkan situs Anda dari halaman tersebut. Berikut ini adalah tips penting untuk mengurangi tingkat bouncing:
1. Sebuah Desain Lebih Baik
Hal ini penting bagi setiap pemilik website untuk melihat desain dengan mata objektif dan menanyakan apakah itu
menarik. Cobalah untuk memiliki desain menarik yang mampu menangkap perhatian pembaca dan memaksa mereka untuk menavigasi melalui halaman lain dari situs Anda.
2. Memuat Waktu
Waktu loading halaman web Anda merupakan faktor penting dalam SEO serta memiliki pengunjung tetap di situs Anda. Jika situs Web Anda memiliki lebih widget atau plugin dan konten, semakin lambat halaman Anda akan memuat lebih cepat dan pengunjung situs Anda akan pergi.
3. Cobalah untuk Hindari Pop-up
Iklan pop-up yang mengganggu bagi pengunjung website Anda. Hanya dalam kasus yang sangat sedikit mereka menawarkan sesuatu
layak masalah, tetapi biasanya pop-up mengganggu pengalaman pengguna.
4. Kompatibilitas Browser
Jika Anda telah menggunakan satu browser seluruh pengembangan situs Anda, ada kemungkinan Anda mengakhiri
sampai gagal untuk menampilkan banyak isi Anda di browser lain. Gunakan alat analitik untuk melihat bouncing dengan jenis browser atau menggunakan alat pengujian kompatibilitas cross-browser seperti Browser tumpukan untuk memeriksa halaman yang berkontribusi terhadap tingkat bouncing Anda.
5. Optimalkan Untuk Internet
Selalu ingat ini jelas terhubung ke desain informasi, di sini memastikan bahwa Anda melayani pengunjung dengan pengalaman yang memenuhi harapan mereka karena mereka menggunakan kata kunci untuk mendapatkan ke halaman Anda.
6. Apakah Ponsel Website Anda Ramah?
Hari ini adalah penting bahwa website Anda harus dapat diakses dari perangkat mobile atau tablet. Tidak
berpikir kegunaan ponsel sebagai sarana dari kompatibilitas desain dan sudut pandang aksesibilitas. Ini berarti bahasa pada situs Anda harus sederhana dan cukup jelas bagi orang-orang di mana saja.
7. Pintar Interlinking dari Halaman
Interlinking adalah cara lain untuk mengurangi tingkat bouncing sangat. Pembaca selalu menunjukkan minat yang baik dalam mengklik link internal pada posting blog untuk mengetahui lebih lanjut dengan mengacu topik terkait.
8. Buka Link Eksternal di Windows Baru
Ini adalah konsep yang sangat sederhana. Jika Anda akan untuk link ke sumber daya di website Anda, pastikan Anda telah terbuka pada jendela baru, bukan mengarahkan pengguna dari situs Anda.
halaman dalam website Anda), sedangkan tingkat exit sebenarnya ukuran persentase pengunjung yang
meninggalkan situs Anda dari halaman tersebut. Berikut ini adalah tips penting untuk mengurangi tingkat bouncing:
1. Sebuah Desain Lebih Baik
Hal ini penting bagi setiap pemilik website untuk melihat desain dengan mata objektif dan menanyakan apakah itu
menarik. Cobalah untuk memiliki desain menarik yang mampu menangkap perhatian pembaca dan memaksa mereka untuk menavigasi melalui halaman lain dari situs Anda.
2. Memuat Waktu
Waktu loading halaman web Anda merupakan faktor penting dalam SEO serta memiliki pengunjung tetap di situs Anda. Jika situs Web Anda memiliki lebih widget atau plugin dan konten, semakin lambat halaman Anda akan memuat lebih cepat dan pengunjung situs Anda akan pergi.
3. Cobalah untuk Hindari Pop-up
Iklan pop-up yang mengganggu bagi pengunjung website Anda. Hanya dalam kasus yang sangat sedikit mereka menawarkan sesuatu
layak masalah, tetapi biasanya pop-up mengganggu pengalaman pengguna.
4. Kompatibilitas Browser
Jika Anda telah menggunakan satu browser seluruh pengembangan situs Anda, ada kemungkinan Anda mengakhiri
sampai gagal untuk menampilkan banyak isi Anda di browser lain. Gunakan alat analitik untuk melihat bouncing dengan jenis browser atau menggunakan alat pengujian kompatibilitas cross-browser seperti Browser tumpukan untuk memeriksa halaman yang berkontribusi terhadap tingkat bouncing Anda.
5. Optimalkan Untuk Internet
Selalu ingat ini jelas terhubung ke desain informasi, di sini memastikan bahwa Anda melayani pengunjung dengan pengalaman yang memenuhi harapan mereka karena mereka menggunakan kata kunci untuk mendapatkan ke halaman Anda.
6. Apakah Ponsel Website Anda Ramah?
Hari ini adalah penting bahwa website Anda harus dapat diakses dari perangkat mobile atau tablet. Tidak
berpikir kegunaan ponsel sebagai sarana dari kompatibilitas desain dan sudut pandang aksesibilitas. Ini berarti bahasa pada situs Anda harus sederhana dan cukup jelas bagi orang-orang di mana saja.
7. Pintar Interlinking dari Halaman
Interlinking adalah cara lain untuk mengurangi tingkat bouncing sangat. Pembaca selalu menunjukkan minat yang baik dalam mengklik link internal pada posting blog untuk mengetahui lebih lanjut dengan mengacu topik terkait.
8. Buka Link Eksternal di Windows Baru
Ini adalah konsep yang sangat sederhana. Jika Anda akan untuk link ke sumber daya di website Anda, pastikan Anda telah terbuka pada jendela baru, bukan mengarahkan pengguna dari situs Anda.
Teknik Desain Web untuk Impress Pengunjung Anda
Unknown | 07:29 |
Tips dan Trik
Teknik Desain Web untuk Impress Pengunjung Anda - Membuat website yang indah dan unik tampaknya lebih mudah karena banyak pilihan desain web dengan teknik segar dan inovatif yang datang. Seorang perancang web harus up to date dengan adv-ances dalam desain web, selalu ditantang untuk menciptakan output yang sangat baik. Setelah semua, desain web adalah somet-
hing pengunjung dipertimbangkan sebelum memutuskan apakah mereka akan tinggal di situs Anda untuk membaca lebih lanjut tentang Anda. Jika Anda tidak mendapatkan perhatian mereka, maka keseluruhan website Anda mungkin
tidak pernah melihat cahaya hari. Berikut adalah beberapa techniq-nilai dan elemen desain Anda dapat menerapkan ke dalam desain Anda untuk membuat website dipoles. Pilih yang Anda pikir akan membuat website Anda cantik dan menggabungkan mereka untuk menciptakan tampilan baru yang segar.
Warna Vivid
Menggunakan warna-warna cerah dalam desain web Anda dapat menarik perhatian pengguna segera. Mereka bekerja terbaik untuk situs yang menargetkan audiens yang lebih muda. Warna Vivid membuat penampilan kohesif dan membuat hal-hal dari melihat sibuk. Mereka adalah mudah pada mata, yang memungkinkan pengguna untuk menelusuri situs tersebut lagi. Karena itu, Anda dapat dengan mudah mengirimkan pesan Anda dan memiliki lebih banyak kesempatan untuk mengesankan pengunjung Anda melalui produk atau jasa.
Lighting dan Gradient Efek
Anda dapat menggunakan efek pencahayaan dan gradien untuk drama atau kehalusan. Anda dapat mencampur mereka atau menggunakan secara terpisah. Bermain dengan pencahayaan berwarna berbeda dan efek gradien pada akhirnya dapat memberikan kombinasi yang baik. Sebuah gradien Nada-on-tone sebagai latar belakang dicampur dengan efek pencahayaan menciptakan gambar header yang indah. Hati-hati saat pencampuran gradien dengan efek pencahayaan, karena mereka dapat membuat situs Anda terlihat ramai. Batasi warna yang digunakan, intensitas efek pencahayaan, dan daerah secara keseluruhan efek.
Transparansi
Transparan kotak terlihat baik terutama ketika ditempatkan di atas latar belakang yang menarik. Gunakan kotak transparan sehingga pengguna dapat melihat latar belakang situs Anda. Mereka memberikan latar belakang Anda bagian yang lebih besar dalam desain situs Anda, membuat mereka dominan jika dilihat pada layar. Satu hal yang harus dihindari, meskipun, adalah memiliki kotak transparan atas teks. Hal ini dapat mengalihkan perhatian pengguna dan membuat sulit bagi mereka untuk membaca isi website Anda.
Mute Warna
Warna kalem membuat website Anda terlihat halus dan lebih mengundang. Pencampuran dalam warna teredam dengan satu atau dua warna lebih terang atau lebih gelap dapat membuat elemen situs web tertentu menonjol. Warna kalem bisa warna abu-abu dan coklat atau warna yang berbeda melunakkan dengan elemen keabu-abuan. Gunakan mereka di sekitar elemen situs web yang Anda ingin pop keluar dari layar.
Efek Watercolor
Menggunakan efek cat air di header, latar belakang, dan elemen lain dari sebuah situs web merupakan tren desain yang efektif. Elemen Watercolor baik karena mereka dapat disesuaikan dengan hasil yang Anda inginkan. Membuat efek cat air halus dengan warna terang transparansi rendah. Membuat efek cat air mencolok dengan warna-warna gelap transparansi penuh.
Backgrounds fotorealistik
Latar belakang foto-realistis beberapa foto-foto yang muncul nyata tetapi sebenarnya digital atau komputer yang dihasilkan. Beberapa komputer yang dihasilkan latar belakang fotorealistik menggunakan bayangan dan efek pencahayaan untuk membuat ilusi lapisan. Ini menghasilkan bunga dan intrik untuk pengguna.
Memanfaatkan website bisnis Anda untuk mempromosikan merek Anda. Melakukannya dengan menarik, eye-catching, dan efektif desain web. Perusahaan seperti WeezLabs yang mengkhususkan pada desain web dapat membantu Anda memasukkan unsur-unsur yang akan membuat website Anda terlihat profesional dan menarik. Para ahli ini memiliki pengetahuan untuk mengetahui apa efek akan bekerja untuk jenis website. Mereka memiliki kemampuan untuk melaksanakan efek ini berhasil.
hing pengunjung dipertimbangkan sebelum memutuskan apakah mereka akan tinggal di situs Anda untuk membaca lebih lanjut tentang Anda. Jika Anda tidak mendapatkan perhatian mereka, maka keseluruhan website Anda mungkin
tidak pernah melihat cahaya hari. Berikut adalah beberapa techniq-nilai dan elemen desain Anda dapat menerapkan ke dalam desain Anda untuk membuat website dipoles. Pilih yang Anda pikir akan membuat website Anda cantik dan menggabungkan mereka untuk menciptakan tampilan baru yang segar.
Warna Vivid
Menggunakan warna-warna cerah dalam desain web Anda dapat menarik perhatian pengguna segera. Mereka bekerja terbaik untuk situs yang menargetkan audiens yang lebih muda. Warna Vivid membuat penampilan kohesif dan membuat hal-hal dari melihat sibuk. Mereka adalah mudah pada mata, yang memungkinkan pengguna untuk menelusuri situs tersebut lagi. Karena itu, Anda dapat dengan mudah mengirimkan pesan Anda dan memiliki lebih banyak kesempatan untuk mengesankan pengunjung Anda melalui produk atau jasa.
Lighting dan Gradient Efek
Anda dapat menggunakan efek pencahayaan dan gradien untuk drama atau kehalusan. Anda dapat mencampur mereka atau menggunakan secara terpisah. Bermain dengan pencahayaan berwarna berbeda dan efek gradien pada akhirnya dapat memberikan kombinasi yang baik. Sebuah gradien Nada-on-tone sebagai latar belakang dicampur dengan efek pencahayaan menciptakan gambar header yang indah. Hati-hati saat pencampuran gradien dengan efek pencahayaan, karena mereka dapat membuat situs Anda terlihat ramai. Batasi warna yang digunakan, intensitas efek pencahayaan, dan daerah secara keseluruhan efek.
Transparansi
Transparan kotak terlihat baik terutama ketika ditempatkan di atas latar belakang yang menarik. Gunakan kotak transparan sehingga pengguna dapat melihat latar belakang situs Anda. Mereka memberikan latar belakang Anda bagian yang lebih besar dalam desain situs Anda, membuat mereka dominan jika dilihat pada layar. Satu hal yang harus dihindari, meskipun, adalah memiliki kotak transparan atas teks. Hal ini dapat mengalihkan perhatian pengguna dan membuat sulit bagi mereka untuk membaca isi website Anda.
Mute Warna
Warna kalem membuat website Anda terlihat halus dan lebih mengundang. Pencampuran dalam warna teredam dengan satu atau dua warna lebih terang atau lebih gelap dapat membuat elemen situs web tertentu menonjol. Warna kalem bisa warna abu-abu dan coklat atau warna yang berbeda melunakkan dengan elemen keabu-abuan. Gunakan mereka di sekitar elemen situs web yang Anda ingin pop keluar dari layar.
Efek Watercolor
Menggunakan efek cat air di header, latar belakang, dan elemen lain dari sebuah situs web merupakan tren desain yang efektif. Elemen Watercolor baik karena mereka dapat disesuaikan dengan hasil yang Anda inginkan. Membuat efek cat air halus dengan warna terang transparansi rendah. Membuat efek cat air mencolok dengan warna-warna gelap transparansi penuh.
Backgrounds fotorealistik
Latar belakang foto-realistis beberapa foto-foto yang muncul nyata tetapi sebenarnya digital atau komputer yang dihasilkan. Beberapa komputer yang dihasilkan latar belakang fotorealistik menggunakan bayangan dan efek pencahayaan untuk membuat ilusi lapisan. Ini menghasilkan bunga dan intrik untuk pengguna.
Memanfaatkan website bisnis Anda untuk mempromosikan merek Anda. Melakukannya dengan menarik, eye-catching, dan efektif desain web. Perusahaan seperti WeezLabs yang mengkhususkan pada desain web dapat membantu Anda memasukkan unsur-unsur yang akan membuat website Anda terlihat profesional dan menarik. Para ahli ini memiliki pengetahuan untuk mengetahui apa efek akan bekerja untuk jenis website. Mereka memiliki kemampuan untuk melaksanakan efek ini berhasil.
Ribuan Nyawa Melayang di Pulau Menyeramkan ini
Unknown | 05:30 |
Berita
,
Unik dan Menarik
Ribuan Nyawa Melayang di Pulau Menyeramkan ini - Siapa yang masih ingat film bioskop Scooby Doo? Ternyata pulau berhantu yang mereka datangi di dalam film itu, sungguhan ada di Queensland, Australia.
Terletak di timur Kota Brisbane, Pulau Tangalooma adalah salah satu destinasi wisata yang sayang untuk dilewatkan jika traveler sedang jalan-jalan di negara bagian Queensland, Australia. Selain event memberi makan lumba-lumba liar langsung dari tangan manusia, Pulau Tangalooma ternyata punya 'misteri' yang menarik untuk ditelusuri.
"Ini di sini yang namanya Spooky Island. Dulu film Scooby Doo syutingnya di sini. Coba lihat hotel-hotelnya. Sama seperti yang dilihat di film bukan," jelas petugas Tangalooma Wildlife Resort, Chad Croft, dikutip dari detik.com.
Walau disebut pulau berhantu, tempat ini jadi wisata laut mengasyikan. Ada 15 bangkai kapal di beberapa pesisirnya. Bangkai-bangkai kapal itu ternyata menjadi tempat berkumpulnya ikan-ikan yang eksotis. Ikan-ikan penuh warna itu menjadikan koral yang menempel di bodi kapal yang sudah berkarat itu rumahnya.
Jadi kita tidak perlu berenang ke tengah laut untuk memanjakan mata dengan ikan yang lucu dan unik. Tempat bangkai kapal itu memang terletak di pesisir sehingga beberapa bagiannya masih terlihat di atas air.
"Kapal-kapal itu berasal dari Brisbane. Kapal yang sudah dalam masa usia tertentu dan tidak layak pakai ditenggelamkan di sini. Bangkai kapal itu berfungsi sebagai tanda jalur yang aman untuk dilintasi," papar Chad.
Lantas, mengapa Pulau Tangalooma menjadi pulau menyeramkan? Mungkin karan sejarah pembantaian yang pernah terjadi. Namun, bukan pembantaian manusia melainkan ikan paus.
"Dari tahun 1952 sampai 10 tahun kemudian sudah 6.277 paus bongkok dan 1 paus biru yang diproses di sini," jelas Chad.
Masuknya minyak sayur ke Australia dan makin berkurangnya jumlah paus di lautan membuat tempat pengolahan paus di Tangalooma ditutup pada Agustus 1962. Setelah dibeli oleh pengusaha dari Gold Coast, Osborne, pada tahun 1963 tempat yang tadinya 'musuh' kehidupan liar menjadi tempat konservasi alam dan lebih menguntungkan secara ekonomi.
Jika ingin melihat paus datanglah ke Pulau Tangalooma sekitar bulan Juni-Oktober. Saat itulah musim migrasi mereka dari utara ke selatan dimulai.
sumber
Terletak di timur Kota Brisbane, Pulau Tangalooma adalah salah satu destinasi wisata yang sayang untuk dilewatkan jika traveler sedang jalan-jalan di negara bagian Queensland, Australia. Selain event memberi makan lumba-lumba liar langsung dari tangan manusia, Pulau Tangalooma ternyata punya 'misteri' yang menarik untuk ditelusuri.
"Ini di sini yang namanya Spooky Island. Dulu film Scooby Doo syutingnya di sini. Coba lihat hotel-hotelnya. Sama seperti yang dilihat di film bukan," jelas petugas Tangalooma Wildlife Resort, Chad Croft, dikutip dari detik.com.
Walau disebut pulau berhantu, tempat ini jadi wisata laut mengasyikan. Ada 15 bangkai kapal di beberapa pesisirnya. Bangkai-bangkai kapal itu ternyata menjadi tempat berkumpulnya ikan-ikan yang eksotis. Ikan-ikan penuh warna itu menjadikan koral yang menempel di bodi kapal yang sudah berkarat itu rumahnya.
Jadi kita tidak perlu berenang ke tengah laut untuk memanjakan mata dengan ikan yang lucu dan unik. Tempat bangkai kapal itu memang terletak di pesisir sehingga beberapa bagiannya masih terlihat di atas air.
"Kapal-kapal itu berasal dari Brisbane. Kapal yang sudah dalam masa usia tertentu dan tidak layak pakai ditenggelamkan di sini. Bangkai kapal itu berfungsi sebagai tanda jalur yang aman untuk dilintasi," papar Chad.
Lantas, mengapa Pulau Tangalooma menjadi pulau menyeramkan? Mungkin karan sejarah pembantaian yang pernah terjadi. Namun, bukan pembantaian manusia melainkan ikan paus.
"Dari tahun 1952 sampai 10 tahun kemudian sudah 6.277 paus bongkok dan 1 paus biru yang diproses di sini," jelas Chad.
Masuknya minyak sayur ke Australia dan makin berkurangnya jumlah paus di lautan membuat tempat pengolahan paus di Tangalooma ditutup pada Agustus 1962. Setelah dibeli oleh pengusaha dari Gold Coast, Osborne, pada tahun 1963 tempat yang tadinya 'musuh' kehidupan liar menjadi tempat konservasi alam dan lebih menguntungkan secara ekonomi.
Jika ingin melihat paus datanglah ke Pulau Tangalooma sekitar bulan Juni-Oktober. Saat itulah musim migrasi mereka dari utara ke selatan dimulai.
sumber
Postingan yang sekarang ini Judulnya saya rasa kurang pas dan sepertinya sedikit ribet, makanya sebelum berlanjut tak ada salahnya saya memberikan sedikit penjelasan apa yang saya maksud dengan :q; Cara Memilah untuk ditampilkan yang kurang lebihnya sebagai berikut mau kita tampilkan di Home Page saja atau sebaliknya pada Single Page saja :r; lebih jelasnya, seumpama kita ingin gadget / widget agar tampil di Home Page saja sedangkan pada Single Page tidak begitu juga sebaliknya di Home Page tidak tampil sedangkan pada Single Page baru kelihatan / tampil :w;
Sebagai contoh kita pakai Profil Blogger
Caranya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari ]]></b:skin>
- Copas kode berikut dibawahnya
Cara Pertama :
<style type='text/css'>
<b:if cond='data:blog.pageType == "item"'>
#Profil {display:none}
</b:if></style>
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#Profil {display:none}
</b:if></style>
Keterangan :
- #Profil bisa kawan ganti sesuai keinginan kawan yang ingin ditampilkan atau tidak misalnya #Sidebar, #HTML? atau yang lainnya
- Tanda ? supaya kawan ganti dengan angka misalnya #HTML1, #HTML3,
Cara Kedua :
Cara ini khusus untuk Posisi kawan tetap pada Edit HTML
Cari tag </body> silahkan kawan scroll keatas perlahan sampai pada dibawah Header
Karena cara ini khusus untuk bagian-bagian tertentu misalnya untuk : <div id='sidebar-wrapper'>, <div id='under-post'>, <did id='footer'> dan lain sebagainya :w;
sebagai contoh saya pakai underpost posisinya dibawah posting yang ada pada Blog saya ini, perhatikan kodenya sebagai berikut :
<div id='under-post'>
<b:section class='under-post' id='under-post' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Template Gratis' type='HTML'/>
</b:section>
<b:section class='under-post' id='left-under-post' showaddelement='yes'>
<b:widget id='PlusFollowers1' locked='false' title='Google+ Followers' type='PlusFollowers'/>
</b:section>
<b:section class='under-post' id='right-under-post' showaddelement='yes'>
<b:widget id='PopularPosts1' locked='false' title='Paling Sering Dibaca' type='PopularPosts'/>
</b:section>
</div>
Supaya hanya tampil pada Home Page saja, maka kode scriptnya sebagai berikut :
<b:if cond='data:blog.pageType != "item"'> <div id='under-post'>
<b:section class='under-post' id='under-post' showaddelement='yes'>
<b:widget id='HTML1' locked='false' title='Template Gratis' type='HTML'/>
</b:section>
<b:section class='under-post' id='left-under-post' showaddelement='yes'>
<b:widget id='PlusFollowers1' locked='false' title='Google+ Followers' type='PlusFollowers'/>
</b:section>
<b:section class='under-post' id='right-under-post' showaddelement='yes'>
<b:widget id='PopularPosts1' locked='false' title='Paling Sering Dibaca' type='PopularPosts'/>
</b:section>
</div>
</b:if>
Kalau sebaliknya supaya hanya tampil pada Single Page saja kawan tinggal mengganti != menjadi == Gampang kan dan selamat mencoba :z;


























