Sudah banyak postingan saya tentang Navigasi maupun Navbar ada yang menggulung atau menggelinding alias berputar begitu juga dengan yang saya beri nama Navbar Auto Hidden disisi kanan :q; yang merupakan kreasi untuk membuat Blog Tampil Beda :z;
Sekarang saya akan berbagi lagi dengan kawan Cara Membuat Menu Navigasi dengan Image, yang kalau di-Klik akan berubah warnanya seperti hover
 |
| Tampilan Menu Navigasi |
Seperti Judul Artikel ini Menu Navigasi sedangkan pada Demo hanya Navigasi Sosial itu hanyalah contoh saja, kalau kawan ingin untuk Menu, caranya sangat gampang, cukup siapkan image seperti berikut. :y;
Coba kawan perhatikan image tersebut, yang atas sedikit agak gelap, sedangkan yang bawahnya agak terang :r;
Oke kawan langsung ke Cara Membuatnya :- Siapkan Image sesuai kebutuhan
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas kode berikut diatas ]]></b:skin>
ul#bbc{width: 180px; margin: 0px auto 0px auto;list-style: none;padding-bottom:30px}
* html ul#bbc{width: 185px;list-style: none;padding-left:10px;padding-bottom:0px;margin:0;}
ul#bbc li {display: inline;}
ul#bbc li a {display: block;float: left; height: 30px;background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHx7UK7J_Ndtc3kRoZsufdlBwGWopw-C2opshLhX15UdzwFrU4rJoaG2BIaOxPoXhw22Yc4z2y-5kgr9ALpDT20o_CJRUevYOFBksMtWzAeQCXNR1uXdTXNYsEMDcrEGZbPNxKDc09sRjA/s1600/sprite_thumb.png'); text-indent: -9999px;}
ul#bbc li a.facebook {width:30px;background-position:0 0;}
ul#bbc li a.twitter {width:30px; background-position: -34px 0;}
ul#bbc li a.gplus {width:30px;background-position: -68px 0;}
ul#bbc li a.email {width:30px;background-position: -102px 0;}
ul#bbc li a.rss {width:30px;background-position: -136px 0;}
ul#bbc li a.facebook:hover,ul#bbc li a.facebook:focus {background-position: 0 -30px;}
ul#bbc li a.twitter:hover,ul#bbc li a.twitter:focus{background-position:-34px -30px;}
ul#bbc li a.gplus:hover, ul#bbc li a.gplus:focus {background-position: -68px -30px;}
ul#bbc li a.email:hover, ul#bbc li a.email:focus {background-position: -102px -30px;}
ul#bbc li a.rss:hover, ul#bbc li a.rss:focus {background-position: -136px -30px;}
Teks yang saya beri warna merah [180px dan 185px] untuk lebar image, silahkan disesuaikan kalau kawan ingin menambah atau menguranginya, sedangkan teks yang berwarna merah berikutnya untuk nama dan Link yang ditampilkan, nilainya silahkan dihitung sendiri
- Selanjutnya Copas script berikut dan simpan sesuai keinginan kawan masih pada Template atau bisa disimpan pada gadget untuk pemanggilan
<ul id='bbc'><li><a class='facebook' href='http://www.facebook.com/pages/KASTAONE/19292868552' title='facebook'>Facebook</a></li><li><a class='twitter' href='https://twitter.com/BLOGBEGO' title='Twitter'>Twitter</a></li><li><a class='gplus' href='https://plus.google.com/101141011579420362463' title='GPlus'>GPlus</a></li><li><a class='email' href='http://feedburner.google.com/fb/a/mailverify?uri=blogbegocreation' title='Email'>Email</a></li><li><a class='rss' href='http://feeds.feedburner.com/blogbegocreation' title='RSS'>RSS</a></li></ul>
- Silahkan kawan ganti Link-link saya tersebut dengan Link kawan
- Simpan Template / Blog kawan
Sebelumnya saya berbagi Cara Pasang Image disamping Judul Artikel dan Cara Pasang Avatar Author disamping Judul Artikel :q; yang sekarang masih tetap pada Avatar cuma penempatannya disamping Nama Author atau Admin :q;
Nama Admin [pemilik Blog] biasanya diikuti dengan tanggal dan waktu posting yang penempatannya dibawah Judul atau dibawah Isi Artikel :r;
Kalau kawan ingin memasangnya di Blog Kodenya hampir sama dengan Cara Pasang Avatar Author disamping Judul Artikel, yang beda cuma ukurannya :y; kalau ditempatkan dibawah Judul ukurannya lebih kecil disebabkan memakai huruf lebih kecil sedangkan kalau dibawah Isi Artikel ukurannya sedikit lebih besar dibandingkan yang lainnya :x;
Cara membuatnya :
- Seperti biasa masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari tag ]]></b:skin>
- Kalau sudah ketemu hapus atau ganti dengan script berikut
.avatar-author{float:left;margin:0 5px 5px 0;border:0px solid #999;border-radius:50%;padding:0;width:20px;height:20px}
]]></b:skin>
<script>
//<![CDATA[
function av(a){var b=a.entry.author[0];c=b.name.$t;d=b.gd$image.src.replace(/\/s[0-9]+(-*c*)\//,'/s30$1/');document.write('<img alt="'+c+'" class="avatar-author" src="'+d+'" title="'+c+'"/>')}
//]]>
</script>
Teks yang saya beri warna biru adalah posisi penempatannya - disesuaikan
Teks yang saya beri warna merah adalah besarnya Avatar - disesuaikan
- Selanjutnya cari <data:post.body/> yang kedua, terus scroll keatas untuk mencari Judul atau kebawah untuk akhir Isi Artikel, yang kodenya kurang lebih seperti berikut :
<span class='vcard author'><span class='fn'>
<span itemprop='reviewer'><data:post.author/>
</span></span></span>,
<data:post.dateHeader/>
<script>document.write(date);</script>
- <span class='updated'>
<data:post.timestamp/></span>
-------------------dstnya
<data:post.body/>
- Tambahkan kode berikut diatasnya <script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/> sehingga menjadi seperti berikut
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/>
<span class='vcard author'><span class='fn'>
<span itemprop='reviewer'><data:post.author/>
</span></span></span>,
<data:post.dateHeader/>
<script>document.write(date);</script>
<span class='updated'>
<data:post.timestamp/></span>
--------------- dstnya
<data:post.body/>
- Simpan Template kawan
Sebelumnya saya sudah berbagi dengan kawan Cara Pasang Image disamping Judul Artikel :q; sekarang saya akan berbagi lagi hal yang sama, cuma yang sekarang ini dengan Avatar Author atau Foto Profil kawan sendiri :r; bagaimana, perhatikan screenshotnya dibawah ini
Kalau kawan ingi tahu caranya, silahkan dilanjutkan membacanya ! :y;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas script berikut diatas ]]></b:skin>
.avatar-author{float:left;margin:0 10px 5px 0;border:0;border-radius:50%;padding:0;width:30px;height:30px}
- Selanjutnya Copas script berikut dibawah ]]></b:skin> atau diatas </head>
<script>
//<![CDATA[
function av(a){var b=a.entry.author[0];c=b.name.$t;d=b.gd$image.src.replace(/\/s[0-9]+(-*c*)\//,'/s30$1/');document.write('<img alt="'+c+'" class="avatar-author" src="'+d+'" title="'+c+'"/>')}
//]]></script>
- Simpan sementara Template kawan
- Temukan <b:if cond='data:post.title'> yang kodenya kurang lebih seperti berikut
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Copas script berikut disini....!
<b:if cond='data:post.title'>
<h2 class='post-titles' itemprop='name'>
<b:if cond='data:post.link'>
.................. seterusnya....
<b:if cond='data:post.link'>
.................. seterusnya....
- Copas script berikut diatas <b:if cond='data:post.title'>
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/>
- Simpan Template kawan dan lihat hasilnya
Selamat malam kawan-kawan yang setia mengunjungi BlogBego Creation ini, :z; mudah-mudahan kawan masih betah berkunjung kemari karena sekarang saya akan mencoba berbagi dengan kawan Cara Pasang Image disamping Judul Artikel :q;
Cara membuatnya :
Silahkan kawan membuat image yang ukuranya kecil dulu, selanjutnya disimpan pada hosting kawan atau ditempat kawan menyimpan file, terus ambil Link-nya :r;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari dan temukan kode sebagai berikut atau yang mirip-mirip seperti itu, dikarenakan struktur Template Blogger berbeda-beda
- Sisipkan Link image yang kawan buat tadi sebelum <data:post.title/></a> contohnya sebagai berikut :
<a expr:href='data:post.url'><data:post.title/></a> <b:else/> atau seperti ini : <a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
atau seperti ini :
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.url'> sisipkan disini Link image <data:post.title/></a> <b:else/> atau <a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'> sisipkan disini Link image <data:post.title/></a>
<b:else/>
<a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFXQ1Uz_ulrnvvvth5draky0ESmSOGBZOtyKtbvpv5icAp0D8XjpBkbgtMO4BP7k2y6IsEAyAyZEA9XWIqS2Xy10doNLoJUMkvW3QlUtJ56BuTNrLFJPwHo_JmHvoCUYSU23vYd4v2ygI/s1600/xKopi.gif'/> <data:post.title/></a>
<b:else/>
- Biasanya kode tersebut diatas lebih dari satu, silahkan dicoba - coba penempatannya
- untuk spasi antara image dengan Judul Artikel bisa ditambah atau dihilangkan
- Silahkan ganti image saya tersebut dengan image yang kawan buat tadi
- Simpan Template
Terus terang sekarang ini sakit lama saya lagi kambuh yaitu malas membuat postingan :q; tapi biar kawan sebagai pengunjung setia Blog ini tidak kecewa, sebagai pemanasan [kayak atlet saja] saya mulai lagi dengan yang ringan-ringan dulu :z; yaitu Cara Membuat Recent Post Thumbnail plus Komentar, yang mana hal ini pernah dipublish oleh master Abu Farhan baik yang biasa maupun berupa slide :r; tapi yang saya bagikan sekarang ini tanggal dan Komentarnya bisa dihilangkan alias tidak ditampilkan :x;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas kode berikut diatas ]]></b:skin>
#recent-posts img{float:left;margin-right:10px; border:1px solid #999;background: #FFF; width:30px;height:30px;padding:3px}
- Simpan Template kawan
- Selanjutnya pilih Tata Letak - Tambahkan Gadget
- Pilih tanda [+] pada HTML JavaScript
- Copas script berikut kedalamnya
<div id="recent-posts">
<script type="text/javaScript">
var rcp_numposts=5;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Komentar';
var rcp_disable='Comments Off';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhafeS2eSOL8JI3sT3p51_R9pb4qYn6yzXtYwnC-Ca8ohqz8IQlsPRRlCu6I7SUePc6zuH8bt-icawKpAk6lPCPrkQqAk0uZHOt9uCB9p4DBblTPVj3ArAhCB1qNW3HHQLIzR-juiV9CONm/"};}};dw+='
<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div>
<a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>
';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both">
</div>
</li>
';};dw+='</ul>
';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>
Catatan :
- Angka 5 yang saya beri warna merah adalah jumlah Recentpost yang akan ditampilkan, silahkan disesuaikan sesuai kebutuhan :y;
- Teks yes seandainya kawan rubah menjadi no maka tanggal dan Komentar dimasing-masing postingan tidak akan kelihatan
- Jangan lupa simpan Blog kawan
Selamat Mencoba !
Postingan saya tentang Cara Membuat Contact us di Docs Google, ::q; seandainya ada pesan masuk kita hanya bisa melihatnya di Google Drive bagi kawan yang ingin mencoba membuat Contact us, Kontak kami, Hubungi saya atau apalah namanya :r; silahkan kawan baca dulu disini, karena sekarang saya akan melanjutkan postingan tersebut biar pesan masuk nantinya bisa langsung ke Email kita :z;
Setelah Contact us tercipta atau mungkin kawan mengulang membuatnya, karena sekarang saya akan melanjutkan ke tahap kedua yaitu Mengolah Data / Pesan yang masuk
Caranya :
- Masuk atau buka halaman Dasbor Google Drive
- Perhatikan dibagian atas klik - Pilih Tujuan Tanggapan
- Isi tanda cek pada opsi Spreadsheet Baru dan tulisan dibawahnya bisa kawan ganti bisa tidak
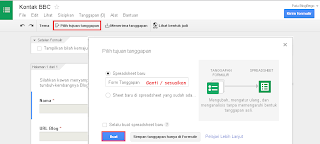
 |
| Gambar-1 |
- Pilih button Buat dan tunggu sampai Pilih Tujuan Tanggapan berubah menjadi Lihat Tanggapan, silahkan kawan klik untuk melihat Spreadsheet Formulir Kontak Tanggapan kawan
 |
| Gambar-2 |
- Berikutnya kawan klik Alat dan pilih Editor Skrip....
function sendFormByEmail(e) {
// Tentukan teks subjek/perihal yang nantinya akan muncul pada pesan masuk email setiap kali pesan baru terkirim
var emailSubject = "PESAN BARU!";
// Tentukan alamat email di sini atau beberapa alamat email sekaligus yang dipisahkan dengan tanda koma
var yourEmail = "email@domain.com";
// Masukkan kunci spreadsheet yang terhubung dengan formulir kontak ini
// Bisa ditemukan pada URL ketika Anda melihat spreadsheet tersebut
var docKey = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
// Jika Anda menginginkan skrip ini mengirim data secara otomatis ke semua editor sheet, set nilainya menjadi `1`
// Jika Anda hanya ingin mengirimkan data ke `yourEmail`, set nilainya menjadi `0`
var useEditors = 1;
// Apakah Anda telah menambahkan kolom yang ternyata tidak Anda gunakan pada formulir?
// Jika ya, set nilai ini ke nomor urut kolom terakhir yang Anda tambahkan pada spreadsheet.
// Sebagai contoh: Kolom `C` ada pada nomor urut ke 3
var extraColumns = 0;
if (useEditors) {
var editors = DocsList.getFileById(docKey).getEditors();
var notify = (editors) ? editors.join(',') : yourEmail;
} else {
var notify = yourEmail;
}
// Variabel `e` memegang semua data di dalam array.
// Loop semua data di dalam array dan sisipkan nilainya ke pesan.
var s = SpreadsheetApp.getActive().getSheetByName("Data1");
if (extraColumns) {
var headers = s.getRange(1, 1, 1, extraColumns).getValues()[0];
} else {
var headers = s.getRange(1, 1, 1, s.getLastColumn()).getValues()[0];
var message = "";
}
for (var i in headers) {
message += headers[i] + ' = ' + e.values[i].toString() + '\n';
}
MailApp.sendEmail(notify, emailSubject, message);
}// Script oleh : DTE
silahkan ganti teks yang saya beri warna merah dengan milik kawan, khusus untuk var docKey bisa didapat pada jendela penelusuran [perhatikan Gambar-2 diatas]
contohnya :
https://docs.google.com/spreadsheet/ccc?key=0AmHOiaoeYjG2dDRONFhPN0ZoeW92N2FWb0tGNXEybVE#gid=0
 |
| Halaman Spreadsheet bagian bawah |
- Selanjutnya klik Sumber Daya - Pemicu proyek saat ini
- Klik pada tautan No triggers set up. Click here to add one now
- Klik Save setelah kawan mengadakan perubahan seperlunya, Perhatikan Image berikut
- Terakhir akan muncul pesan authorisasi pilih Terima
Silahkan kawan mencoba Contact us yang baru dibuat, jika pesan sudah masuk di Email berarti kawan sudah berhasil,
Postingan sekarang ini saya dapatkan pada master Taufik Nurrohman pada Blognya DTE yaitu Cara Memperpendek Komentar dengan Slide Panel :q; maksudnya Formulir dan Komentar yang ada di Blog akan menjadi Slide Buka Tutup dan akan menutup dengan sendirinya setelah beberapa detik :r;
Oke langsung saja ke Cara membuatnya
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Sebaiknya simpan Template kawan dulu
- Temukan Tag ]]></b:skin>
- Kalau sudah ketemu Hapus atau dengan script berikut :
a.openpanel {display:block;clear:both;width:auto;padding:0px 0px;text-align:center;
font-weight:bold;line-height:32px;background-color:#000;color:white;text-decoration:none;margin:0px 0px;-webkit-box-shadow:0px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.2);box-shadow:0px 1px 1px rgba(0,0,0,0.2);
position:relative;}
a.openpanel em {width:0px;height:0px;display:block;position:absolute;top:15px;right: 15px;border:6px solid transparent;border-top-color:white;}
a.openpanel.active {background-color:#900;}
a.openpanel.active em {top:6px;border-color:transparent transparent white transparent;}
div.paneline {height:0px;border-bottom:4px solid #800;}
div.hompiPanel {padding:10px 20px 20px;-webkit-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);-moz-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);margin:0px 0px !important;}
]]></b:skin><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>
//<![CDATA[
var panelSelector = '#comments',
openPanelText = "Poskan Komentar",
closePanelText = "Tutup Komentar",
slideDownPanelSpeed = 600,
slideUpPanelSpeed = 400;
//]]>
</script>
<script src='http://dte-project.googlecode.com/svn/trunk/blogger-slide-panel-comments.js'></script>
- Seandainya pada Template kawan sudah berisi jquery sejenis, yang saya beri warna merah bisa kawan hilangkan atau hapus
- Simpan Template kawan















