Kali ini kita akan membahas tentang review dan kelebihan tentang reseller hosting server IIX referensi.
Sebagaimana kita ketahui bahwa produk www.jogyahost.com salah satunya adalah hosting, selain juga domain dan media online. Sebagai salah satu penyedia hosting, www.jogyahostcom juga memberikan kesempatan kepada konsumen untuk menjadi reseller. Apa saja review dan kelebihan tentang reseller hosting server IIX referensi.
Dan berikut ini adalah beberapa catatan tentang review dan kelebihan tentang reseller hosting server IIX referensi, yaitu:
1. Review dan kelebihan reseller hosting server IIX referensi yang pertama adalah bisa dijual kembali, sehingga bila kita memiliki keinginan untuk membuka usaha, kita mungkin bisa mencoba untuk menjadi reseller dari hosting ini. Caranya juga relative mudah, karena kita hanya tinggal menyiapkan uang lalu membeli dan menjualnya kembali, hampir sama seperti kegiatan jual beli pada umumnya.
2. Review dan kelebihan reseller hosting server IIX referensi yang kedua adalah mengenai biaya yang tidak terlalu mahal, yaitu sekitar 100 ribu. Dengan harga atau biaya yang relative murah, tentunya semua orang bisa membayarnya, artinya hosting ini tak hanya untuk orang-orang golongan tertentu saja, namun bisa untuk semua orang.
3. Review dan kelebihan reseller hosting server IIX referensi yang ketiga adalah terdapat jaminan terhadap produk reseller yang kita beli ini. beberapa fasilitas yang diberikan kepada konsumen adalah: hostname, nameserver, private name server, private IP, dan bebas menentukan jumlah klien.
4. Review dan kelebihan reseller hosting server IIX referensi yang keempat adalah masalah kapasitas, dimana terdapat dua jenis kapasitas dari reselling hosting server yang bisa kita pilih yaitu yang berkapasitas 10 dan 20 GB.
5. Review dan kelebihan reseller hosting server IIX referensi selanjutnya adalah beberapa fasilitas yang dimiliki yang menguntungkan para pemakainya, seperti fasilitas tentang email dan beberapa database yang penting dan bermanfaat bagi user.
6. Review dan kelebihan reseller hosting server IIX referensi selanjutnya adalah kita bisa meretur atau membatalkan apa yang sudah kita beli bila memang kita merasa tidak nyaman dengan apa yang kita beli.
Review dan kelebihan reseller hosting server IIX referensi mengapa bisa dijadikan sebagai sebuah pilihan, adalah:
1. Review dan kelebihan reseller hosting server IIX referensi yang pertama adalah pada masa sekarang ini, dunia virtual atau dunia maya bukan merupakan hal yang aneh lagi. hampir semua perusahaan baik yang berskala kecil maupun yang besar sudah bisa dipastikan akan membutuhkan dunia maya sebagai salah satu pintu komunikasi (tak seperti dulu yang hanya cukup dengan dunia nyata saja). Malah bila dipikir-pikir, dunia maya memberikan kewenangan dan kebebasan yang jauh lebih luas dibandingkan dengan dunia nyata. Itu sebabnya bisnis di dunia maya juga bisa dijadikan salah satu prospek yang cukup baik di masa depan.
2. Review dan kelebihan reseller hosting server IIX referensi yang berikutnya adalah tentang kemudahan. Bahwa semua orang memiliki kesempatan yang sama untuk menjadi reseller. Tak seperti usaha lain yang membutuhkan modal banyak untuk menjadi reseller, pada bisnis reseller hosting ini hanya diperlukan modal yang relatif sedikit, sehingga semua orang (siapapun) baik yang sudah berpengalaman maupun yang masih newbie bisa menggeluti bisnis di dunia maya tersebut.
3. Review dan kelebihan reseller hosting server IIX referensi yaitu dunia online atau maya atau virtual dianggap sebagai jembatan keledai yang menghubungkan dengan cepat antara pengusaha (pemilik website) dengan pengunjung atau konsumen.
Pada intinya, berdasarkan Review dan kelebihan reseller hosting server IIX referensi, semua orang bisa menjadi reseller dengan langkah mudah dan cepat, bahkan sekarang juga. Bagaimana?
LANGSUNG CEK TKP >>>>
Domain dan hosting Paling Murah
Unknown | 20:56 |
Domain dan Hosting Paling Murah JOGYAHOST
JOGYAHOST Memberikan solusi penyediaan layanan hosting untuk personal maupun perusahaan. kami berkomitmen selalu menjadi lebih baik. Puluhan ribu pelanggan telah mempercayakan kebutuhan hostingnya kepada kami JOGYAHOST Memberikan jaminan garansi 30 Hari uang kembali
Mengapa Memilih JOGYAHOST
Secara singkat kami memiliki sumberdaya yang membuat kami memiliki banyak pilihan layanan agar kebutuhan anda tercukupi !
Kami memiliki 4 Spesifikasi Paket "Hosting Murah" " Hosting Unlimited" "Hosting Super Besar" "Hosting Autoblog" Kami juga memiliki layanan "Reseller Hosting" "VPS Server" "Dedicated Server" "Toko Online" ini yang membuat kami menjadi pilihan, karena cukup ditempat kami anda dapat menentukan kebutuhan hosting anda secara leluasa
-

- UNLIMITED Sub domain, FTP, Akun Email, Database MySQL Menggunakan cPanel™ terbaru semua fasilitas cpanel dan detail bisa login ke cPanel™ ( demo ) WHM ( demo ) Auto Backup
-

- Hanya bermodal 12345 klik anda sudah dapat membuat website dengan mudah, aplikasi instalasi otomatis oleh sortaculous akan memudahkan anda untuk membuat website. Lebih dari 315 script web bisa anda gunakan,
LAYANAN DAN FASILITAS KAMI LEBIH UNGGUL DARI LAINNYA
-
PENTING
- Sebelum memutuskan untuk menjadi pelanggan kami sebaiknya anda mempertimbangkan hal hal berikut 1. Bagaimanapun juga anda harus membaca syarat dan ketentuan layanan kami dengan seksama ini juga berlaku terhadap pelanggan anda 2.Harga tercantum belum termasuk PPN 10% 3.Garansi 30 hari uang kembali hanya untuk tipe langganan 1 tahun. 4. Gratis Transfer data ( gratis transfer data hanya di layani maksimal 45 hari dari tanggal order).
Hubungi : 085649972735
Web : http://jogyahost.com/
 Beberapa hari terakhir ini bagi kawan yang setia mengunjungi BlogBego Creation pasti pernah mendapatkan Pemberitahuan dari Google bahwa Blog-blog saya kena virus :q; ya begitulah adanya Karena kesibukan pribadi sampai-sampai saya tak sempat mengurusnya, saya Putu BlogBego sebagai Pemilik dan Admin dari BlogBego Creation :a; saya mohon maaf yang sebesar-besarnya atas ketidak-nyamanan ini. Saya rasa semua Blogger tidak menginginkan hal ini bisa terjadi, karena sangat berpengaruh dengan Blog kita misalnya posisi, Page-Rank menjadi menurun, traffik menjadi sangat melorot [baca membesar] dan lain sebagainya
Beberapa hari terakhir ini bagi kawan yang setia mengunjungi BlogBego Creation pasti pernah mendapatkan Pemberitahuan dari Google bahwa Blog-blog saya kena virus :q; ya begitulah adanya Karena kesibukan pribadi sampai-sampai saya tak sempat mengurusnya, saya Putu BlogBego sebagai Pemilik dan Admin dari BlogBego Creation :a; saya mohon maaf yang sebesar-besarnya atas ketidak-nyamanan ini. Saya rasa semua Blogger tidak menginginkan hal ini bisa terjadi, karena sangat berpengaruh dengan Blog kita misalnya posisi, Page-Rank menjadi menurun, traffik menjadi sangat melorot [baca membesar] dan lain sebagainyaPerlu kawan ketahui, jangankan saya yang baru belajar Ngeblog, master Abu Farhan juga kena serangan ini, perhatikan gambar berikut :
Tapi khusus untuk BlogBego Creation, sekarang ini kawan tak perlu khawatir, karena semuanya sudah normal kembali seperti sebelumnya :z; dengan demikian kawan yang berkunjung bisa mendapatkan kenyamanan tanpa ada rasa was-was :q; di Blog saya ini
Terima kasih atas kunjungan kawan kembali
Sekarang saya akan berbagi dengan kawan Cara merubah model ScrollBar :d; kawan tahu kan apa itu scrollbar yang biasanya berada dipinggir kanan Blog atau Komputer yang bisa digerakkan naik turun, :q; dengan kursor / mouse bertipe default milik webkit
Seperti yang di posting oleh master kita Taufik Nurrohman secara sederhana bisa dimanipulasi menjadi pointer
 |
| screenshot |
Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari tag ]]></b:skin>
- Copas Kode berikut diatasnya
::-webkit-scrollbar {width:14px;background: -moz-linear-gradient(top,#999,#FFF);background:-webkit-gradient(linear, left top, right bottom, from(#999),to(#FFF));}
::-webkit-scrollbar-thumb {width:10px;background: -moz-linear-gradient(top,#fff,#333);background: -webkit-gradient(linear, left top, right bottom, from(#fff),to(#333));border:1px solid #000;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
- Kalau kawan menginginkan tampil lain saya persilahkan meng-Edit ulang misalnya warna, width / lebar dan lain sebagainya
- Simpan template kawan
Kawan masih ingat dengan postingan saya yang berjudul Tool untuk mengetahui Postingan Terpopuler :q; yang pada prinsip dasarnya merubah background Blog dengan warna berbeda, begitu juga dengan postingan saya yang sekarang ini menekankan pada background yang bekerja secara manual :r; sesuai selera pengunjung dengan meng-Klik salah satu warna yang dikehendaki :z;
Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Tata Letak - Tambah Gadget
- Pilih tanda [+] pada HTML / JavaScript
- Copas kode berikut kedalamnya
<script type="text/javascript">
function bgChange(bg)
{
document.body.style.background=bg;
}
</script>
<table border="1" cellspacing="5" width="100%" height="30">
<tr> <td
onclick="bgChange('#ffffff')" bgcolor="white">
<td
onclick="bgChange('#000000')" bgcolor="#000000">
<td
onclick="bgChange('#0000FF')" bgcolor="#0000FF">
<td
onclick="bgChange('#800000')" bgcolor="#800000">
<td
onclick="bgChange('#008000')" bgcolor="#008000">
<td
onclick="bgChange('#808080')" bgcolor="#808080">
<td
onclick="bgChange('#FFFF00')" bgcolor="#FFFF00">
<td
onclick="bgChange('#FF00FF')" bgcolor="#FF00FF">
<td
onclick="bgChange('#A6CAF0')" bgcolor="#A6CAF0">
</td
></td
></td
></td
></td
></td
></td
></td
></td
></tr>
</table>
Kawan bisa menambah / mengurangi elemen warna yang saya contohkan, :d; dengan cara menambahkan atau mengurangi seperti kode berikut
<td onclick="bgChange('#A6CAF0')" bgcolor="#A6CAF0">
</td
- Teks yang saya beri warna merah adalah kode warna silahkan disesuaikan
- Simpan Blog kawan
Sudah banyak postingan saya tentang Navigasi maupun Navbar ada yang menggulung atau menggelinding alias berputar begitu juga dengan yang saya beri nama Navbar Auto Hidden disisi kanan :q; yang merupakan kreasi untuk membuat Blog Tampil Beda :z;
Sekarang saya akan berbagi lagi dengan kawan Cara Membuat Menu Navigasi dengan Image, yang kalau di-Klik akan berubah warnanya seperti hover
 |
| Tampilan Menu Navigasi |
Seperti Judul Artikel ini Menu Navigasi sedangkan pada Demo hanya Navigasi Sosial itu hanyalah contoh saja, kalau kawan ingin untuk Menu, caranya sangat gampang, cukup siapkan image seperti berikut. :y;
Coba kawan perhatikan image tersebut, yang atas sedikit agak gelap, sedangkan yang bawahnya agak terang :r;
Oke kawan langsung ke Cara Membuatnya :- Siapkan Image sesuai kebutuhan
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas kode berikut diatas ]]></b:skin>
ul#bbc{width: 180px; margin: 0px auto 0px auto;list-style: none;padding-bottom:30px}
* html ul#bbc{width: 185px;list-style: none;padding-left:10px;padding-bottom:0px;margin:0;}
ul#bbc li {display: inline;}
ul#bbc li a {display: block;float: left; height: 30px;background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHx7UK7J_Ndtc3kRoZsufdlBwGWopw-C2opshLhX15UdzwFrU4rJoaG2BIaOxPoXhw22Yc4z2y-5kgr9ALpDT20o_CJRUevYOFBksMtWzAeQCXNR1uXdTXNYsEMDcrEGZbPNxKDc09sRjA/s1600/sprite_thumb.png'); text-indent: -9999px;}
ul#bbc li a.facebook {width:30px;background-position:0 0;}
ul#bbc li a.twitter {width:30px; background-position: -34px 0;}
ul#bbc li a.gplus {width:30px;background-position: -68px 0;}
ul#bbc li a.email {width:30px;background-position: -102px 0;}
ul#bbc li a.rss {width:30px;background-position: -136px 0;}
ul#bbc li a.facebook:hover,ul#bbc li a.facebook:focus {background-position: 0 -30px;}
ul#bbc li a.twitter:hover,ul#bbc li a.twitter:focus{background-position:-34px -30px;}
ul#bbc li a.gplus:hover, ul#bbc li a.gplus:focus {background-position: -68px -30px;}
ul#bbc li a.email:hover, ul#bbc li a.email:focus {background-position: -102px -30px;}
ul#bbc li a.rss:hover, ul#bbc li a.rss:focus {background-position: -136px -30px;}
Teks yang saya beri warna merah [180px dan 185px] untuk lebar image, silahkan disesuaikan kalau kawan ingin menambah atau menguranginya, sedangkan teks yang berwarna merah berikutnya untuk nama dan Link yang ditampilkan, nilainya silahkan dihitung sendiri
- Selanjutnya Copas script berikut dan simpan sesuai keinginan kawan masih pada Template atau bisa disimpan pada gadget untuk pemanggilan
<ul id='bbc'><li><a class='facebook' href='http://www.facebook.com/pages/KASTAONE/19292868552' title='facebook'>Facebook</a></li><li><a class='twitter' href='https://twitter.com/BLOGBEGO' title='Twitter'>Twitter</a></li><li><a class='gplus' href='https://plus.google.com/101141011579420362463' title='GPlus'>GPlus</a></li><li><a class='email' href='http://feedburner.google.com/fb/a/mailverify?uri=blogbegocreation' title='Email'>Email</a></li><li><a class='rss' href='http://feeds.feedburner.com/blogbegocreation' title='RSS'>RSS</a></li></ul>
- Silahkan kawan ganti Link-link saya tersebut dengan Link kawan
- Simpan Template / Blog kawan
Sebelumnya saya berbagi Cara Pasang Image disamping Judul Artikel dan Cara Pasang Avatar Author disamping Judul Artikel :q; yang sekarang masih tetap pada Avatar cuma penempatannya disamping Nama Author atau Admin :q;
Nama Admin [pemilik Blog] biasanya diikuti dengan tanggal dan waktu posting yang penempatannya dibawah Judul atau dibawah Isi Artikel :r;
Kalau kawan ingin memasangnya di Blog Kodenya hampir sama dengan Cara Pasang Avatar Author disamping Judul Artikel, yang beda cuma ukurannya :y; kalau ditempatkan dibawah Judul ukurannya lebih kecil disebabkan memakai huruf lebih kecil sedangkan kalau dibawah Isi Artikel ukurannya sedikit lebih besar dibandingkan yang lainnya :x;
Cara membuatnya :
- Seperti biasa masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari tag ]]></b:skin>
- Kalau sudah ketemu hapus atau ganti dengan script berikut
.avatar-author{float:left;margin:0 5px 5px 0;border:0px solid #999;border-radius:50%;padding:0;width:20px;height:20px}
]]></b:skin>
<script>
//<![CDATA[
function av(a){var b=a.entry.author[0];c=b.name.$t;d=b.gd$image.src.replace(/\/s[0-9]+(-*c*)\//,'/s30$1/');document.write('<img alt="'+c+'" class="avatar-author" src="'+d+'" title="'+c+'"/>')}
//]]>
</script>
Teks yang saya beri warna biru adalah posisi penempatannya - disesuaikan
Teks yang saya beri warna merah adalah besarnya Avatar - disesuaikan
- Selanjutnya cari <data:post.body/> yang kedua, terus scroll keatas untuk mencari Judul atau kebawah untuk akhir Isi Artikel, yang kodenya kurang lebih seperti berikut :
<span class='vcard author'><span class='fn'>
<span itemprop='reviewer'><data:post.author/>
</span></span></span>,
<data:post.dateHeader/>
<script>document.write(date);</script>
- <span class='updated'>
<data:post.timestamp/></span>
-------------------dstnya
<data:post.body/>
- Tambahkan kode berikut diatasnya <script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/> sehingga menjadi seperti berikut
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/>
<span class='vcard author'><span class='fn'>
<span itemprop='reviewer'><data:post.author/>
</span></span></span>,
<data:post.dateHeader/>
<script>document.write(date);</script>
<span class='updated'>
<data:post.timestamp/></span>
--------------- dstnya
<data:post.body/>
- Simpan Template kawan
Sebelumnya saya sudah berbagi dengan kawan Cara Pasang Image disamping Judul Artikel :q; sekarang saya akan berbagi lagi hal yang sama, cuma yang sekarang ini dengan Avatar Author atau Foto Profil kawan sendiri :r; bagaimana, perhatikan screenshotnya dibawah ini
Kalau kawan ingi tahu caranya, silahkan dilanjutkan membacanya ! :y;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas script berikut diatas ]]></b:skin>
.avatar-author{float:left;margin:0 10px 5px 0;border:0;border-radius:50%;padding:0;width:30px;height:30px}
- Selanjutnya Copas script berikut dibawah ]]></b:skin> atau diatas </head>
<script>
//<![CDATA[
function av(a){var b=a.entry.author[0];c=b.name.$t;d=b.gd$image.src.replace(/\/s[0-9]+(-*c*)\//,'/s30$1/');document.write('<img alt="'+c+'" class="avatar-author" src="'+d+'" title="'+c+'"/>')}
//]]></script>
- Simpan sementara Template kawan
- Temukan <b:if cond='data:post.title'> yang kodenya kurang lebih seperti berikut
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Copas script berikut disini....!
<b:if cond='data:post.title'>
<h2 class='post-titles' itemprop='name'>
<b:if cond='data:post.link'>
.................. seterusnya....
<b:if cond='data:post.link'>
.................. seterusnya....
- Copas script berikut diatas <b:if cond='data:post.title'>
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=av"'/>
- Simpan Template kawan dan lihat hasilnya
Selamat malam kawan-kawan yang setia mengunjungi BlogBego Creation ini, :z; mudah-mudahan kawan masih betah berkunjung kemari karena sekarang saya akan mencoba berbagi dengan kawan Cara Pasang Image disamping Judul Artikel :q;
Cara membuatnya :
Silahkan kawan membuat image yang ukuranya kecil dulu, selanjutnya disimpan pada hosting kawan atau ditempat kawan menyimpan file, terus ambil Link-nya :r;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari dan temukan kode sebagai berikut atau yang mirip-mirip seperti itu, dikarenakan struktur Template Blogger berbeda-beda
- Sisipkan Link image yang kawan buat tadi sebelum <data:post.title/></a> contohnya sebagai berikut :
<a expr:href='data:post.url'><data:post.title/></a> <b:else/> atau seperti ini : <a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
atau seperti ini :
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.url'> sisipkan disini Link image <data:post.title/></a> <b:else/> atau <a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'> sisipkan disini Link image <data:post.title/></a>
<b:else/>
<a expr:href='data:post.url' expr:title='data:post.title' rel='bookmark'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFXQ1Uz_ulrnvvvth5draky0ESmSOGBZOtyKtbvpv5icAp0D8XjpBkbgtMO4BP7k2y6IsEAyAyZEA9XWIqS2Xy10doNLoJUMkvW3QlUtJ56BuTNrLFJPwHo_JmHvoCUYSU23vYd4v2ygI/s1600/xKopi.gif'/> <data:post.title/></a>
<b:else/>
- Biasanya kode tersebut diatas lebih dari satu, silahkan dicoba - coba penempatannya
- untuk spasi antara image dengan Judul Artikel bisa ditambah atau dihilangkan
- Silahkan ganti image saya tersebut dengan image yang kawan buat tadi
- Simpan Template
Terus terang sekarang ini sakit lama saya lagi kambuh yaitu malas membuat postingan :q; tapi biar kawan sebagai pengunjung setia Blog ini tidak kecewa, sebagai pemanasan [kayak atlet saja] saya mulai lagi dengan yang ringan-ringan dulu :z; yaitu Cara Membuat Recent Post Thumbnail plus Komentar, yang mana hal ini pernah dipublish oleh master Abu Farhan baik yang biasa maupun berupa slide :r; tapi yang saya bagikan sekarang ini tanggal dan Komentarnya bisa dihilangkan alias tidak ditampilkan :x;
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas kode berikut diatas ]]></b:skin>
#recent-posts img{float:left;margin-right:10px; border:1px solid #999;background: #FFF; width:30px;height:30px;padding:3px}
- Simpan Template kawan
- Selanjutnya pilih Tata Letak - Tambahkan Gadget
- Pilih tanda [+] pada HTML JavaScript
- Copas script berikut kedalamnya
<div id="recent-posts">
<script type="text/javaScript">
var rcp_numposts=5;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Komentar';
var rcp_disable='Comments Off';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhafeS2eSOL8JI3sT3p51_R9pb4qYn6yzXtYwnC-Ca8ohqz8IQlsPRRlCu6I7SUePc6zuH8bt-icawKpAk6lPCPrkQqAk0uZHOt9uCB9p4DBblTPVj3ArAhCB1qNW3HHQLIzR-juiV9CONm/"};}};dw+='
<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div>
<a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>
';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both">
</div>
</li>
';};dw+='</ul>
';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>
Catatan :
- Angka 5 yang saya beri warna merah adalah jumlah Recentpost yang akan ditampilkan, silahkan disesuaikan sesuai kebutuhan :y;
- Teks yes seandainya kawan rubah menjadi no maka tanggal dan Komentar dimasing-masing postingan tidak akan kelihatan
- Jangan lupa simpan Blog kawan
Selamat Mencoba !
Postingan saya tentang Cara Membuat Contact us di Docs Google, ::q; seandainya ada pesan masuk kita hanya bisa melihatnya di Google Drive bagi kawan yang ingin mencoba membuat Contact us, Kontak kami, Hubungi saya atau apalah namanya :r; silahkan kawan baca dulu disini, karena sekarang saya akan melanjutkan postingan tersebut biar pesan masuk nantinya bisa langsung ke Email kita :z;
Setelah Contact us tercipta atau mungkin kawan mengulang membuatnya, karena sekarang saya akan melanjutkan ke tahap kedua yaitu Mengolah Data / Pesan yang masuk
Caranya :
- Masuk atau buka halaman Dasbor Google Drive
- Perhatikan dibagian atas klik - Pilih Tujuan Tanggapan
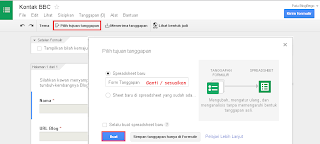
- Isi tanda cek pada opsi Spreadsheet Baru dan tulisan dibawahnya bisa kawan ganti bisa tidak
 |
| Gambar-1 |
- Pilih button Buat dan tunggu sampai Pilih Tujuan Tanggapan berubah menjadi Lihat Tanggapan, silahkan kawan klik untuk melihat Spreadsheet Formulir Kontak Tanggapan kawan
 |
| Gambar-2 |
- Berikutnya kawan klik Alat dan pilih Editor Skrip....
function sendFormByEmail(e) {
// Tentukan teks subjek/perihal yang nantinya akan muncul pada pesan masuk email setiap kali pesan baru terkirim
var emailSubject = "PESAN BARU!";
// Tentukan alamat email di sini atau beberapa alamat email sekaligus yang dipisahkan dengan tanda koma
var yourEmail = "email@domain.com";
// Masukkan kunci spreadsheet yang terhubung dengan formulir kontak ini
// Bisa ditemukan pada URL ketika Anda melihat spreadsheet tersebut
var docKey = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
// Jika Anda menginginkan skrip ini mengirim data secara otomatis ke semua editor sheet, set nilainya menjadi `1`
// Jika Anda hanya ingin mengirimkan data ke `yourEmail`, set nilainya menjadi `0`
var useEditors = 1;
// Apakah Anda telah menambahkan kolom yang ternyata tidak Anda gunakan pada formulir?
// Jika ya, set nilai ini ke nomor urut kolom terakhir yang Anda tambahkan pada spreadsheet.
// Sebagai contoh: Kolom `C` ada pada nomor urut ke 3
var extraColumns = 0;
if (useEditors) {
var editors = DocsList.getFileById(docKey).getEditors();
var notify = (editors) ? editors.join(',') : yourEmail;
} else {
var notify = yourEmail;
}
// Variabel `e` memegang semua data di dalam array.
// Loop semua data di dalam array dan sisipkan nilainya ke pesan.
var s = SpreadsheetApp.getActive().getSheetByName("Data1");
if (extraColumns) {
var headers = s.getRange(1, 1, 1, extraColumns).getValues()[0];
} else {
var headers = s.getRange(1, 1, 1, s.getLastColumn()).getValues()[0];
var message = "";
}
for (var i in headers) {
message += headers[i] + ' = ' + e.values[i].toString() + '\n';
}
MailApp.sendEmail(notify, emailSubject, message);
}// Script oleh : DTE
silahkan ganti teks yang saya beri warna merah dengan milik kawan, khusus untuk var docKey bisa didapat pada jendela penelusuran [perhatikan Gambar-2 diatas]
contohnya :
https://docs.google.com/spreadsheet/ccc?key=0AmHOiaoeYjG2dDRONFhPN0ZoeW92N2FWb0tGNXEybVE#gid=0
 |
| Halaman Spreadsheet bagian bawah |
- Selanjutnya klik Sumber Daya - Pemicu proyek saat ini
- Klik pada tautan No triggers set up. Click here to add one now
- Klik Save setelah kawan mengadakan perubahan seperlunya, Perhatikan Image berikut
- Terakhir akan muncul pesan authorisasi pilih Terima
Silahkan kawan mencoba Contact us yang baru dibuat, jika pesan sudah masuk di Email berarti kawan sudah berhasil,
Postingan sekarang ini saya dapatkan pada master Taufik Nurrohman pada Blognya DTE yaitu Cara Memperpendek Komentar dengan Slide Panel :q; maksudnya Formulir dan Komentar yang ada di Blog akan menjadi Slide Buka Tutup dan akan menutup dengan sendirinya setelah beberapa detik :r;
Oke langsung saja ke Cara membuatnya
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Sebaiknya simpan Template kawan dulu
- Temukan Tag ]]></b:skin>
- Kalau sudah ketemu Hapus atau dengan script berikut :
a.openpanel {display:block;clear:both;width:auto;padding:0px 0px;text-align:center;
font-weight:bold;line-height:32px;background-color:#000;color:white;text-decoration:none;margin:0px 0px;-webkit-box-shadow:0px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.2);box-shadow:0px 1px 1px rgba(0,0,0,0.2);
position:relative;}
a.openpanel em {width:0px;height:0px;display:block;position:absolute;top:15px;right: 15px;border:6px solid transparent;border-top-color:white;}
a.openpanel.active {background-color:#900;}
a.openpanel.active em {top:6px;border-color:transparent transparent white transparent;}
div.paneline {height:0px;border-bottom:4px solid #800;}
div.hompiPanel {padding:10px 20px 20px;-webkit-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);-moz-box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);box-shadow:inset 0px 1px 7px rgba(0,0,0,0.2);margin:0px 0px !important;}
]]></b:skin><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>
//<![CDATA[
var panelSelector = '#comments',
openPanelText = "Poskan Komentar",
closePanelText = "Tutup Komentar",
slideDownPanelSpeed = 600,
slideUpPanelSpeed = 400;
//]]>
</script>
<script src='http://dte-project.googlecode.com/svn/trunk/blogger-slide-panel-comments.js'></script>
- Seandainya pada Template kawan sudah berisi jquery sejenis, yang saya beri warna merah bisa kawan hilangkan atau hapus
- Simpan Template kawan
Kali ini saya akan berbagi dengan kawan pengunjung setia BlogBego Creation Tool untuk mengetahui Postingan yang paling sering dilihat :z; dengan kata lain Populer, maksudnya postingan Blog kita yang dilihat akan berbeda warnanya dengan latar belakangnya aslinya :q; maaf bahasanya sedikit Ribet
Oke langsung saja ke cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Sebaiknya simpan Template kawan dulu
Cara Pertama
- Copas script berikut tepat diatas </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var bgU=location.href;bgPP=document.getElementById('PopularPosts1');bgTN=bgPP.getElementsByTagName('a');if(bgTN){bgH=bgTN.item(0).href;if(bgU.indexOf(bgH)!=-1){document.write('<style type="text/css">body{background:#ff00ff!important}</style>')}}
//]]>
</script>
</b:if>
Cara Kedua
- Copas script berikut diatas <b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:post.href == data:blog.url'>
<style type='text/css'>body{background:#ff00ff!important}</style>
</b:if>
- Teks yang berwarna violet adalah warna latar belakang, silahkan disesuaikan asal berbeda dengan warna latar belakang Blog kawan :r;
- Simpan Template kawan
Kawan masih ingat postingan saya tentang Slide Carousel untuk Daftar Isi, :y; sekarang masih tetap tentang Slide Carousel cuma tampilannya sangat berbeda dengan yang dulu setelah saya adakan perbaikan-perbaikan maupun pengurangan atau menghilangkan kode-kode yang tidak perlu, :z; hal ini terispirasi dari Artikel Terkait berisi Thumbnail perhatikan screenshotnya dibawah ini :q;
 |
| Tampilan Carousel sekarang |
 |
| Carousel lama |
Cara Membuatnya :
Bagian Template
Bagian Template
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas Script berikut diatas ]]></b:skin>
#bbccarousel{width: 100%;height:175px;position:relative; display:block;background: transparent;margin:0 10px 8px auto;}#bbccarousel h3{color:#00f;margin:0 2px 2px;font-size:10px;}#bbccarousel .container{position:absolute;left:0px;width:580px; height:175px; overflow:hidden;padding:0;margin:0 auto 0;}#bbccarousel .thumb{float:left;margin-right:10px;}#bbccarousel .thumb:hover{filter:alpha(opacity=70);opacity:.7}#bbccarousel ul{width:100000px;position:relative;margin-top:10px;}#bbccarousel ul li{background:#FFF;display:inline;text-align:center; font:bold 12px Arial;width:102px;height:150px;border:1px solid #000;margin:0 2px 20px 4px;padding:6px;}#bbccarousel ul li a.slider_title{color:#222;display:block;margin:0;padding:0;}#bbccarousel ul li a.slider_title:hover{color:#F00;}#bbccarousel a img{display:block;background:none;margin-top:0;}
- Teks yang saya beri warna merah silahkan disesuaikan dengan lebar penempatannya
- Selanjutnya Copas Script berikut dibawah ]]></b:skin> atau diatas </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/><script src='https://sites.google.com/site/blogbegocreation/javascript/bbccarousel.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfXLcxEHXOwN0BGPVrlH4mUoszES4nUeVi5DE39QkEBaTgkPe25mP04UAy8jIUZ6jFtjSozgslFsWgahkMHgu3WXAIyyVayJhO6ShqQ9ks9hfACz7cBNpagf6fCFovp2ndLO4OVANlKlA/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
recentposts1 = 10;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < recentposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel =='alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Ags","Sep","Okt","Nov","Des"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="100" height="80" class="alignnone" src="'+img[i]+'"/></a></div><h3>'+daystr+'</h3><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
- Teks yang beri warna merah [jquery], kalau pada Template kawan sudah ada walau sejenisnya, jquery tersebut bisa kawan hilangkan
- Teks yang berwarna Biru untuk lebar dan tinggi image
- Simpan Template kawan
Bagian Tata Letak
- Pada Tata Letak pilih Tambah Gadget
- Pilih tanda [+] pada HTML / JavaScript
- Copas Kode berikut kedalamnya
<div id='bbccarousel'>
<div class='container'>
<script>
document.write(" <script src=\"/feeds/posts/default?max-results="+recentposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/></div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#bbccarousel .container").bbcCarousel({
auto:800,
scroll: 1,
speed: 3000,
visible: 5,
start: 1,
circular: true,
});
})})(jQuery)
</script></div></div>
- Visible: 5, adalah jumlah yang ditampilkan - disesuaikan
- Simpan Blog kawan
Seharusnya Cara Membuat Artikel Terkait berisi Thumbnail ini sudah lama saya bagikan biar ngumpul dengan Cara Membuat Artikel Terkait lainnya :y; tapi dasar saya sedikit pelupa ya terlupakan jadinya,
 |
| Screenshot |
Cara Membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Copas script berikut dibawah ]]></b:skin> atau diatas </head>
<!--Artikel Terkait berisi Thumbnail Script-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {float:center;text-align:left;margin: 0 auto 0;text-transform:none;height:100%;min-height:100%;padding:5px 5px 0 5px;}
#related-posts h2{font-size: 1.6em;font-weight: normal;color: black;font-family: Georgia, “Times New Roman”, Times, serif;margin-bottom: 0.75em;padding-top: 0em;}
#related-posts a{color:black;padding:0 2px;margin:0 5px 0;}
#related-posts a:hover{color:black;padding:0;background-color:#999;}
</style>
<script type='text/javascript'>
var defaultnoimage='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ-aXZBqIqCf01OLDMKruQ3TOwhz0WiF31W7b7i2IxYqf13s5ZfDNYDA0uvvKpqaXSe1dQ9WyAyzSpd3XKxIIQQPn602-2N05C553Zevs1c6Ho1Yt10udpLaDxI3vZkdn6h0lM46OKUtw/s400/noimage.png';
var maxresults=6;
var splittercolor="#ff0000";
var relatedpoststitle="Artikel Terkait";
</script>
<script src='https://sites.google.com/site/blogbegocreation/javascript/related_posts_with_thumbnails_min.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Artikel Terkait berisi Thumbnail Script End-->
- Selanjutnya cari <div class='post-footer-line post-footer-line-1'>
- Copas Kode berikut dibawahnya
<b:if cond='data:blog.pageType == "item"'>
<!-- Artikel Terkait berisi Thumbnail Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/summary/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Artikel Terkait berisi Thumbnail Code End-->
</b:if>
- Teks [angka 6 dan 7] yang saya beri warna merah adalah jumlah yang ditampilkan, dengan selisih 1[satu]
- Teks yang saya beri warna Biru adalah Judul silahkan disesuaikan
- Simpan Tmplate kawan
 Sebelumnya saya sudah pernah berbagi tentang Tambahkan Emoticon pada Blog, yang bisa ditampilkan baik pada Komentar maupun pada Postingan :y; dan untuk Blog yang memakai Komentar Thread hanya akan tampil pada Komentarnya saja :q; seperti Emoticons yang diciptakan oleh master DTE yang sudah saya Edit supaya kawan tidak berkecil hati karena bisa tampil baik di Komentar maupun di Postingan Blog, cuma Logo Iconnya berbeda [maaf saya belum sempat untuk meng-Editnya] agar sama :z;
Sebelumnya saya sudah pernah berbagi tentang Tambahkan Emoticon pada Blog, yang bisa ditampilkan baik pada Komentar maupun pada Postingan :y; dan untuk Blog yang memakai Komentar Thread hanya akan tampil pada Komentarnya saja :q; seperti Emoticons yang diciptakan oleh master DTE yang sudah saya Edit supaya kawan tidak berkecil hati karena bisa tampil baik di Komentar maupun di Postingan Blog, cuma Logo Iconnya berbeda [maaf saya belum sempat untuk meng-Editnya] agar sama :z;Perlu kawan ketahui, pada umumnya Emoticons mempergunakan simbol misalnya :) :# atau simbol yang lainnya untuk pemanggilan, tapi saya tetap mempergunakan : [titik-dua], abjad [a s/d z] ; [titik-koma] tanpa spasi kalau tidak lain dari yang lain bukan BlogBego namanya
| Khusus untuk Postingan |
| Khusus untuk Komentar |
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Scrool ke bawah sampai </body>
- Copas script berikut tepat diatasnya
<style type='text/css'>.emoWrap {background-color:#585858;border:0px solid #D3BA59;padding:10px 14px;color: black;font:normal bold 12px/normal Tahoma,Arial,Sans-Serif;text-align:center;}.emo,.emoKey {display:inline-block; /* Penting! */ *display:inline;vertical-align:middle;}.emoKey {border:1px solid #ccc;background-color:white;font:normal bold 11px/normal Arial,Sans-Serif;padding:1px 2px;margin:0 0 0 2px;color:black;}</style><strong id="dte_emo-bar">Klik untuk melihat kode:<br/><style type='text/css'>.emoWrap {background-color:#585858;border:0px solid #D3BA59;padding:10px 14px;color: black;font:normal bold 12px/normal Tahoma,Arial,Sans-Serif;text-align:center;}.emo,.emoKey {display:inline-block; /* Penting! */ *display:inline;vertical-align:middle;}.emoKey {border:1px solid #ccc;background-color:white;font:normal bold 11px/normal Arial,Sans-Serif;padding:1px 2px;margin:0 0 0 2px;color:black;}</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>//<![CDATA[var emoRange = "#comments p, div.emoWrap",putEmoAbove = "#comment-editor",emoMessage = "Untuk menyisipkan emoticon setidaknya Anda harus menambahkan satu spasi di awal simbol.";//]]></script><script src='https://sites.google.com/site/blogbegocreation/javascript/autoemoticons.js' type='text/javascript'/><script src='https://sites.google.com/site/blogbegocreation/javascript/Editor_Smyle.js' type='text/javascript'/></strong>
- Simpan Template kawan
- Selanjutnya cari <b:includable id='threaded-comment-form' var='post'> atau yang mirip seperti berikut ini kodenya
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form' id='comment-form'> <!...Kotak Pesan kalau ada...>
<p><data:blogCommentMessage/></p>
<br/>
<strong id="dte_emo-bar">Klik untuk melihat kode:
</strong> <!...Kode Pesan yang kawan Tambahkan...>
<data:blogTeamBlogMessage/>
<b:if cond='data:mobile'>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' id='comment-editor' name='comment-editor' src='' style='display:none;border:none;background:none;width:100%;height:300px;'/>
<b:else/> <!...Ciri yang kawan Cari...>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' id='comment-editor' name='comment-editor' src='' style='border:none;background:none;width:100%;height:300px;'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div></b:includable>
- Teks yang saya beri warna merah adalah Kotak Pesan untuk Template yang sudah ditambahkan
- Teks yang saya beri warna biru adalah Pesan untuk melihat Kode Emoticons - ditambahkan
- Simpan Template kawan
Terus terang sekarang lagi Blank Mau posting apa.... !!! :r; sedangkan disatu sisi lainnya jadwal posting wajib untuk mengecilkan Traffic Blog, untuk itu saya mohon maaf untuk kawan yang setia mengunjungi BlogBego Creation :z; karena apa yang akan saya bagikan sekarang ini sudah umum diterapkan oleh para Blogger, tapi tak ada salahnya untuk kawan Blogger Pemula yang belum tahu atau mengetahui, Cara Mempercantik Border Table dengan CSS :y;
Sebelum melangkah lebih jauh alangkah baiknya kawan mengetahui Pedoman Dasar CSS, karena tanpa ini Tampilan Blog kawan sebagai contoh bagus di Chrome belum tentu bagus di Mozilla :q;
 |
| Dasar CSS Border |
 |
| screenshot untuk Tab Menu |
Cara Membuatnya :
CONTOH | <div style="border: 2px solid #000; margin: 0; padding: 5px; text-align: center;"> CONTOH </div> |
CONTOH | <div style="border:2px solid #000000;-moz-transform: skew(32deg,12deg);- webkit-transform: skew(32deg,12deg);"> CONTOH </div> |
CONTOH | <div style="-moz-transform: skew(02deg,150deg); -webkit-transform: skew(02deg,150deg); border: 2px solid #000000; "> CONTOH </div> |
CONTOH | <div style="border:2px solid #000000;-moz-border-radius-topright: 0px 0px;-moz-border-radius-bottomright: 10px 10px; -webkit-border-top-right-radius: 0px 0px;-webkit-border-bottom-right-radius: 10px 10px; border-top-right-radius:0px 0px;border-bottom-right-radius: 10px 10px; "> CONTOH </div> |
CONTOH | <div style="border:2px solid #000000;-moz-border-radius-topleft: 10px 10px;-moz-border-radius- bottomleft: 0px 0px; -webkit-border-top-left-radius: 10px 10px;-webkit-border-bottom-left-radius: 0px 0px; -border-top-left-radius:10px 10px;-border-bottom-left-radius: 0px 0px;">CONTOH</div> |
CONTOH | <div style="border:2px solid #000000;-moz-border-radius-topleft: 10px 10px;-moz-border-radius-bottomleft: 10px 10px; -webkit-border-top-left-radius: 10px 10px;-webkit-border-bottom-left-radius: 10px 10px; -border-top-left-radius: 10px 10px;-border-bottom-left-radius: 10px 10px;"> CONTOH </div> |
CONTOH | <div style="border:2px solid #000000;-moz-border radius-topright: 10px 10px;-moz-border-radius-bottomright: 10px 10px; -webkit-border-top-right-radius: 10px 10px;-webkit-border-bottom-right-radius: 10px 10px; border-top-right-radius: 10px 10px;border-bottom-right-radius: 10px 10px; ">CONTOH</div> |
CONTOH | <div style="border:2px solid #000000;-moz-border-radius-topleft: 10px 10px;-moz-border-radius-bottomleft: 10px 10px; -webkit-border-top-left-radius: 10px 10px;-webkit-border-bottom-left-radius: 10px 10px; -border-top-left-radius: 10px 10px;-border-bottom-left-radius: 10px 10px;-moz-border-radius-topright: 10px 10px;-moz-border-radius-bottomright: 10px 10px; -webkit-border-top-right-radius: 10px 10px;-webkit-border-bottom-right-radius: 10px 10px; border-top-right-radius: 10px 10px;border-bottom-right-radius: 10px 10px;"> CONTOH </div> atau cara simpelnya <div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; border: 2px solid #000000;">CONTOH </div> |
CONTOH | <div style="-moz-border-radius: 100px; -webkit-border-radius: 100px; border-radius: 100px; border: 2px solid #000000; height: 90px; padding: 5px; text-align: center; width: 90px;"> CONTOH </div> |
Semoga ada manfaatnya





































