Setelah sebelumnya saya berbagi Tampilkan Image Author di Pencarian G+ tanpa harus Profil Blogger beralih ke Profil G+ :z; dan untuk melanjutkan G+ saya berbagi lagi dengan kawan Cara Menampilkan Rating Bintang pada Blog, apa itu Rating, apa gunanya / tujuannya dan lain sebagainya kalau kawan ada bertanya - jawaban saya sangat simple biar Blog kelihatan menarik, karena saat saya selusuri di mbah Google cara pemasangan Ranting Bintang [Rating Rich Snippet Review] pada umumnya dipasang secara manual dibawah posting setiap kali kita posting, sedangkan posting lama perlu diadakan setting ulang supaya bisa menampilkan Rating [Ribet dan membosankan], :r;
Menurut pemikiran saya pribadi Rating seharusnya otomatis akan kelihatan berdasarkan banyaknya pengunjung yang memberikan penilaian seperti pada Alexa yang berisi 5 tanda bintang [1, 1.5 sampai 5], tapi kenyataannya para Blogger mengisinya diatas 4 - 4.5 dan 5 bintang, belum pernah saya lihat memakai 1 Bintang [termasuk saya juga] kwek kwek :q;
Kalau kawan ingin memasang Rating Bintang di Blog dengan cara seperti saya ini [otomatis] tanpa perlu Ribet setiap posting tambahkan Rating Bintang :q;
Caranya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML - Lanjutkan
- Beri tanda check disamping
<div><div itemscope=''itemtype='http://data-vocabulary.org/Review'>- Tambahkan </div></div> sebelum tag </body>
- Selanjutnya cari <h1 class='post-title entry-title'> atau Script Judul Postingan kawan [untuk cepatnya pencarian kawan pakai Ctrl+F dan ketik <data:post.body/> terus scroll sedikit keatas perhatikan gambar berikut
Keterangan Gambar :
- <h1 class='post-title entry-title'> karena struktur Template berbeda-beda khusus h1 bisa h2 atau h3
- Kode yang berlatar belakang warna biru <span itemprop='itemreviewed'><span itemprop='description'> letakkan diatas <h1 class='post-title entry-title'> merupakan tambahan yang selanjutnya ditutup dengan </span></span> setelah </h1> kwek kwek kwek ribet ya kawan, jangan khawatir saya kasi contoh
- <h1 class='post-title entry-title'> karena struktur Template berbeda-beda khusus h1 bisa h2 atau h3
- Kode yang berlatar belakang warna biru <span itemprop='itemreviewed'><span itemprop='description'> letakkan diatas <h1 class='post-title entry-title'> merupakan tambahan yang selanjutnya ditutup dengan </span></span> setelah </h1> kwek kwek kwek ribet ya kawan, jangan khawatir saya kasi contoh
<span itemprop='itemreviewed'><span itemprop='description'>
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</span></span>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
- Berikutnya cari <span class='fn'><data:post.author/></span> atau pada Template saya kodenya seperti <div class='vcard' id='hcard-En sin' style='display: inline;'><span class='fn'><data:post.author/></span></div> tambahkan atau selipkan <span itemprop='reviewer'> sebelum <data:post.author/></span></span> jadinya sebagai berikut
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
<div class='vcard' id='hcard-En sin' style='display: inline;'><span class='fn'><span itemprop='reviewer'><data:post.author/></span></span></div>atau punya saya seperti
- Selanjutnya untuk Pemasangan Kode Rating Bintang, kawan cari <data:post.body/>, seandainya ada lebih dari 2 [karena pakai Readmore], kawan pilih yang pertama atau setelah Readmore [baca selengkapnya]
Rating: <span itemprop="rating">4.5</span>
atau bisa yang lebih lengkap seperti berikut:
<p>Description: <span itemprop="description"><data:post.title/></span> -
Rating: <span itemprop="rating">4.5</span></p>
<p>Reviewer: <span itemprop="reviewer"><data:post.author/></span> -
Itemreviewed: <span itemprop="itemreviewed"><data:post.title/></span></p>
Penjelasan » 4.5 seperti penjelasan saya diatas bisa dirubah antara 1 - 5 [1. - 1.5 - 2. - 2.5 sampai maksimal 5.] INGAT : jangan lebih dari 5 !!! :y;
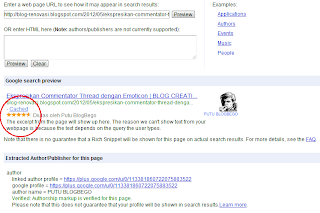
- Simpan Template dan cek pada Google Rich Snippet Testing dengan memasukkan URL salah satu Artikel / Postingan kawan yang ada pada kotak disamping Review atas
contoh hasilnya »
- Seandainya kawan hasilnya belum seperti Gambar diatas ini coba cek ulang, mungkin ada kesalahan menempatkan kode






0 Kommentare:
Kommentar veröffentlichen